
ブログ記事を書いていると
- 文章だけでは伝わりにくい
- 文字と映像、両方から説明したい
このように考えることはありませんか?
そんなときに利用してほしい機能
「YouTube動画の埋め込み(貼り付け)」です。
自分が作成したYouTube動画はもちろん!
他人のYouTube動画を埋め込むこともできます。
状況により使い分けると良いでしょう。
本記事の内容
- ブログ記事にYouTube動画を埋め込む(貼り付ける)方法
- AFFINGER6の手順:専用のショートコードで貼り付ける
- 注意点
実際のところ・・・
ブログ記事にYouTube動画を埋め込む(貼り付ける)メリットはたくさんあります。
何より読者にとって、記事の内容がより分かりやすくなります。
読者の理解度が深まれば、ブログへの信頼度も高まるでしょう。
ブログの滞在時間が長くなり、SEO効果も期待できます。
あなたがYouTube運営者の場合
積極的に活用すれば、チャンネル登録や再生回数アップにつなげることができます。
ブログとYouTube、それぞれの相乗効果による影響は大きいでしょう。
記事の後半ではAFFINGER6の手順も紹介します。
ぜひ参考にしてください。
ブログ記事にYouTube動画を埋め込む(貼り付ける)方法

ブログ記事にYouTube動画を埋め込む(貼り付ける)方法はいくつかあります。
ここでは、2つの方法を紹介します。
- URLをコピーして貼り付ける
- 共有ボタンから埋め込み用のコードを取得
1の方法は簡単ですが!
YouTube動画のカスタマイズに制限があります。
開始位置の調整はできますが・・・
サイズの調整、枠線の追加などをして貼り付けることはできません。
一方、2の方法は多くのカスタマイズが可能です。
- 開始時間や終了時間の指定
- サイズの調整
- 動画の周りに枠線をつける など
上記を設定することができます。
必要に応じて、1または2の方法で埋め込み(貼り付け)してください。
有料のWordPressテーマ「AFFINGER6」を利用している場合、記事後半の手順を利用してください。
方法1:URLをコピーして貼り付ける
方法1は驚くほど簡単です。
貼り付けたい動画のURLをコピーして貼り付けるだけ!
あっという間に完了します。

ブログ記事に貼り付けたいYouTube動画を探します。
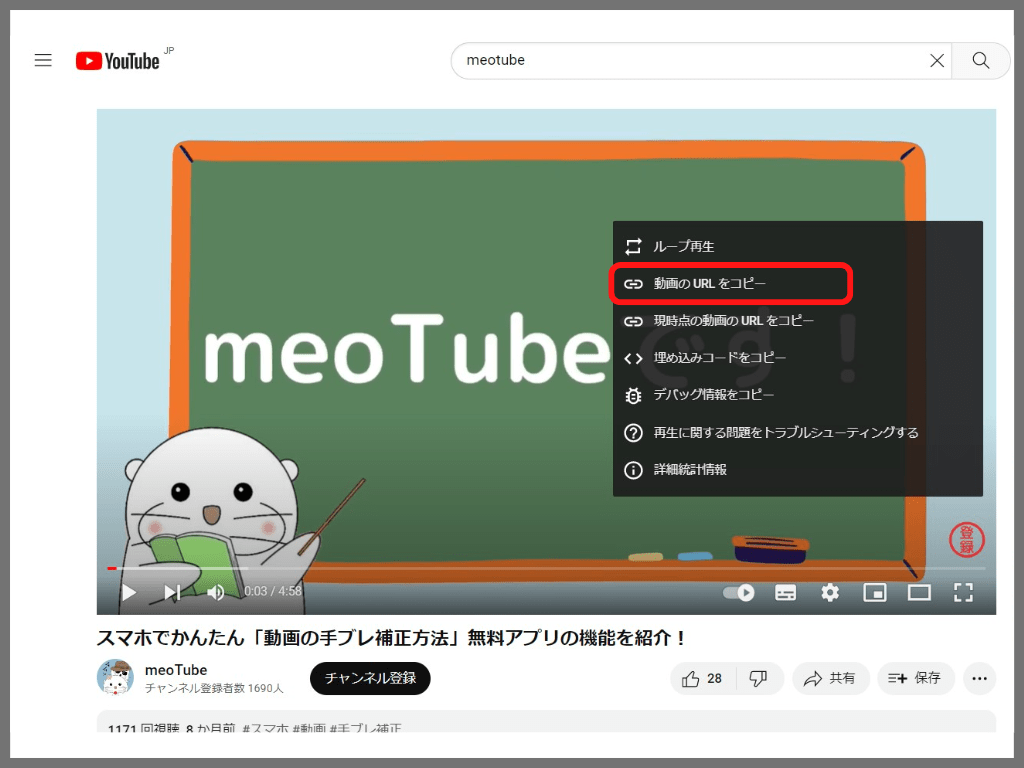
動画の再生画面上で右クリックします。
「動画のURLをコピー」をクリックします。

ブログ記事の編集画面を開きます。
動画を貼り付けたい位置にカーソルを合わせます。
コピーした動画のURLを貼り付けると完了です。
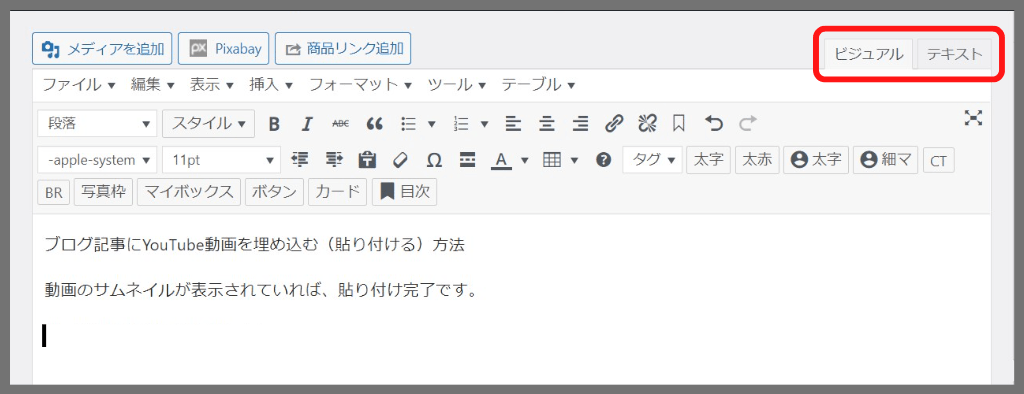
■ クラシックエディターの場合
編集画面は「ビジュアル」でも「テキスト」でもOK!
どちらで貼り付けても反映されます。

動画のサムネイルが表示されていれば、貼り付け完了です。
開始時間の指定方法

開始位置を調整したい場合
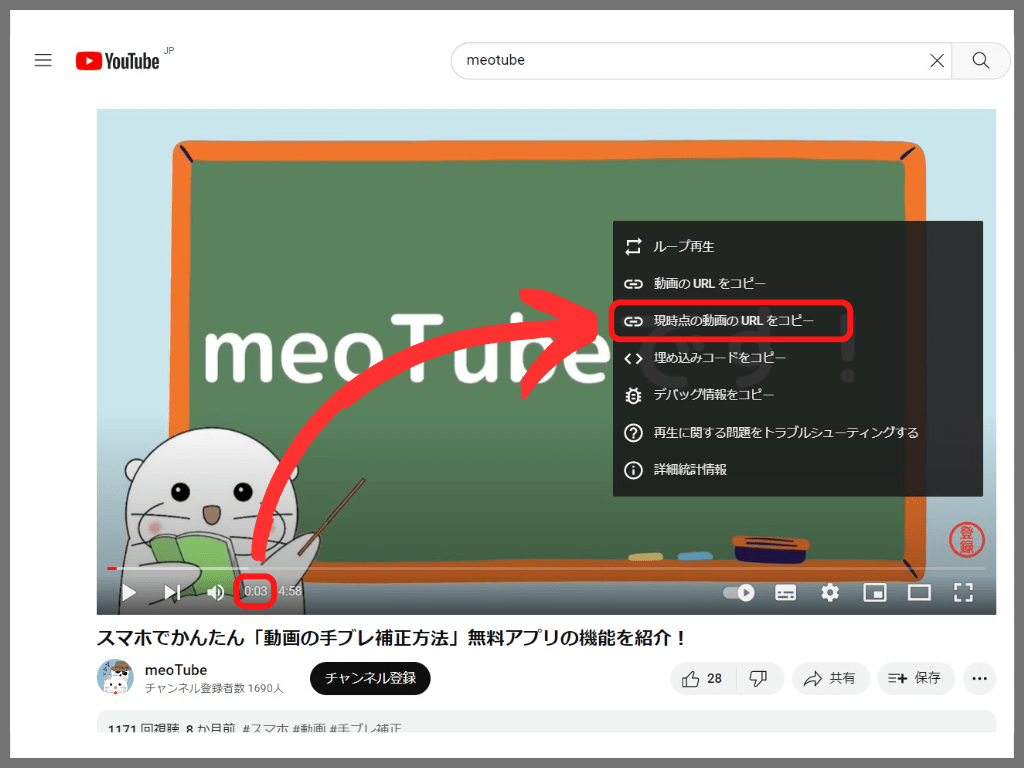
再生したいタイミングに合わせます。
その状態で動画の再生画面上で右クリックします。
「現時点の動画のURLをコピー」をクリックします。
貼り付け方法は、先ほどと同様です。
方法2:共有ボタンから埋め込み用のコードを取得
方法2は多くのカスタマイズが可能です。
必要に応じて、再生のタイミング・サイズ調整・枠線などを追加してみましょう。
各項目のコードを変更すれば、利用することができます。

ブログ記事に埋め込みたいYouTube動画を探します。
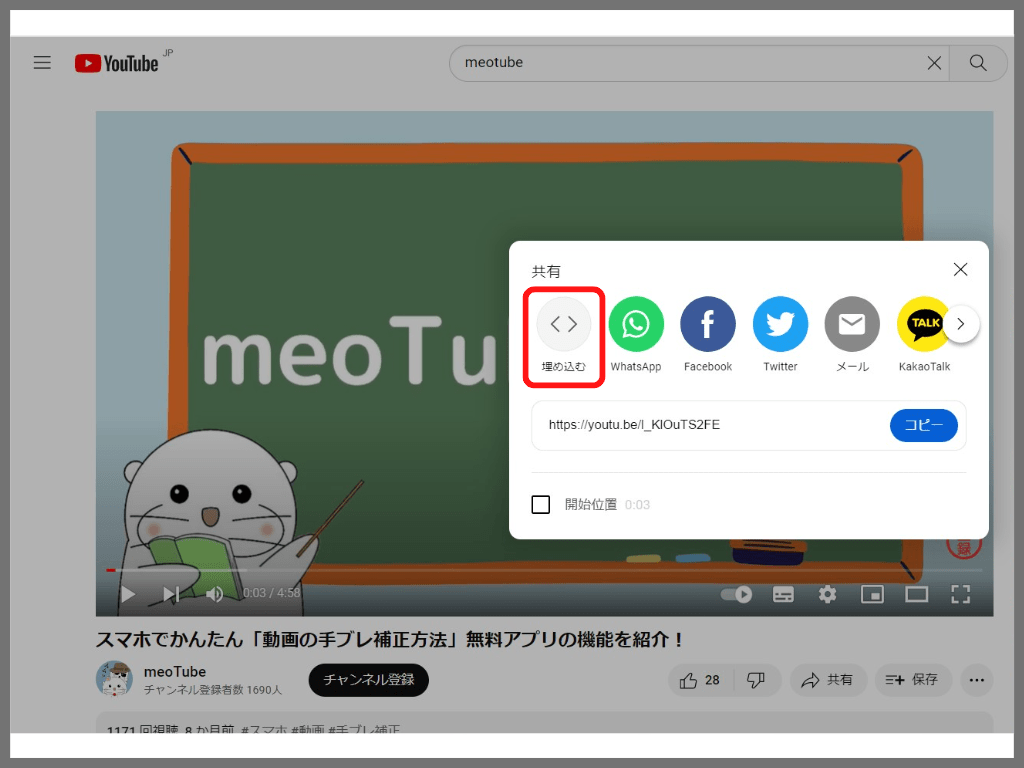
動画の右下にある「共有」ボタンをクリックします。

項目がいくつか表示されます。
1番左にある「埋め込み」をクリックします。

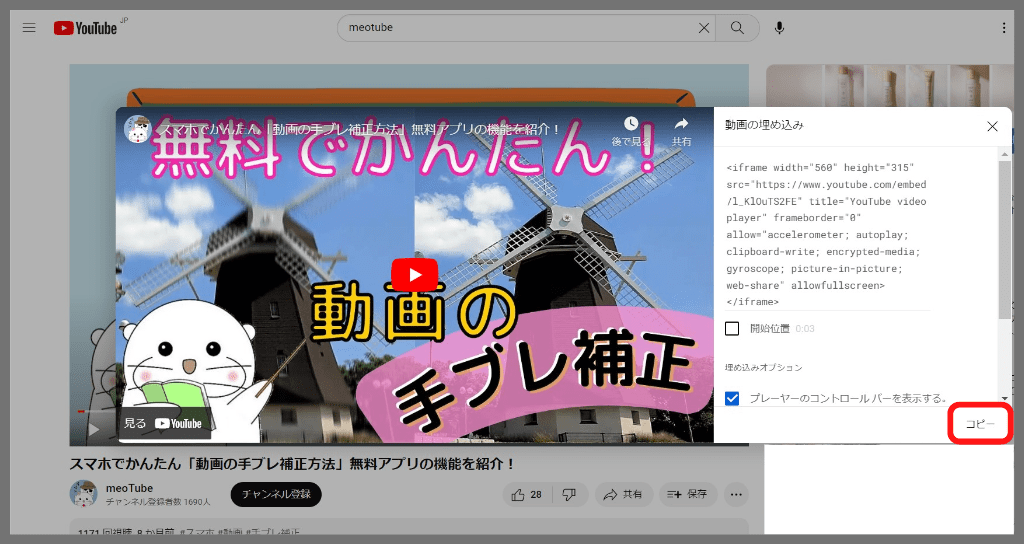
ポップアップ画面の右側に埋め込み用のコードが表示されます。
右下の「コピー」をクリックします。

ブログ記事の編集画面を開きます。
動画を貼り付けたい位置にカーソルを合わせます。
コピーした動画の埋め込み用のコードを貼り付けると完了です。
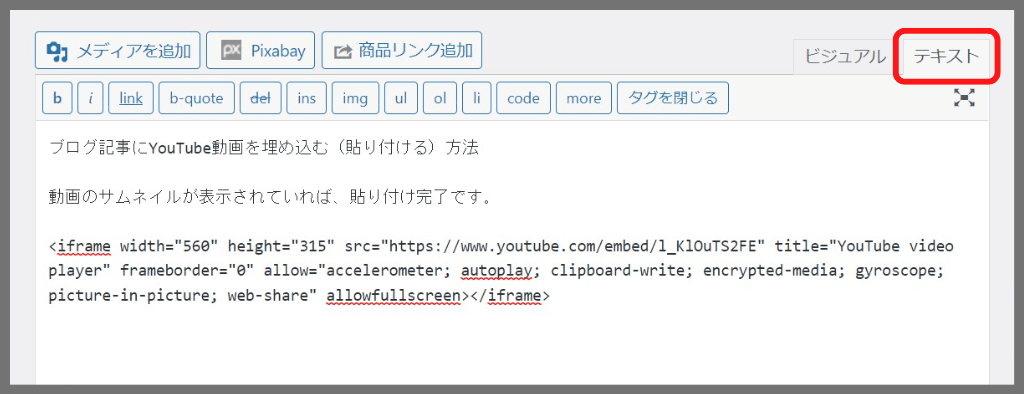
■ クラシックエディターの場合
編集画面を「テキスト」に切り替えてください。
「ビジュアル」で貼り付けても反映されません。

動画のサムネイルが表示されていれば、貼り付け完了です。
開始時間や終了時間の指定

開始時間や終了時間、再生のタイミングを指定することができます。
設定方法は次の通りです。
- ブログ記事に埋め込みたいYouTube動画を探す
- 「共有」ボタンをクリック
- 「埋め込み」をクリック
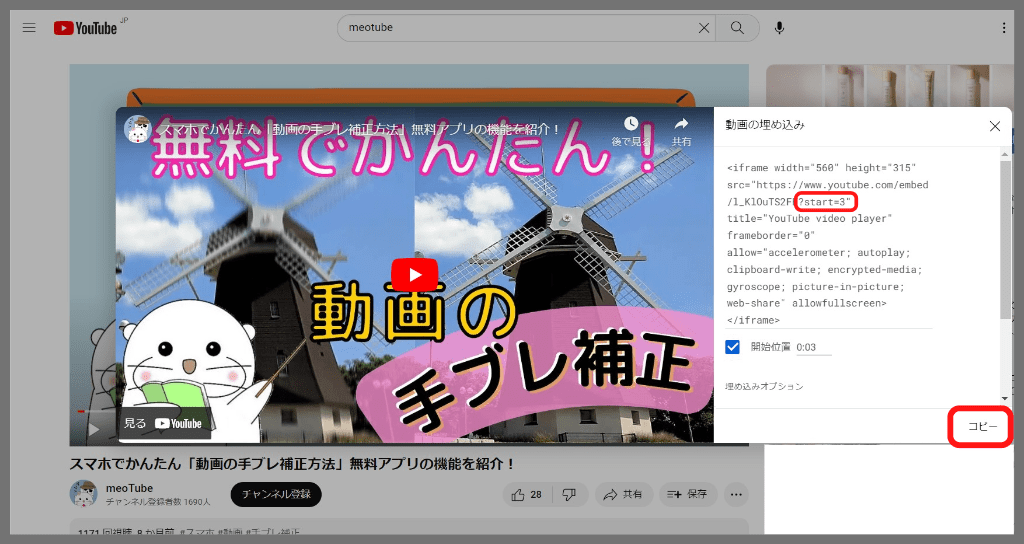
YouTube動画の埋め込みコードが表示されます。
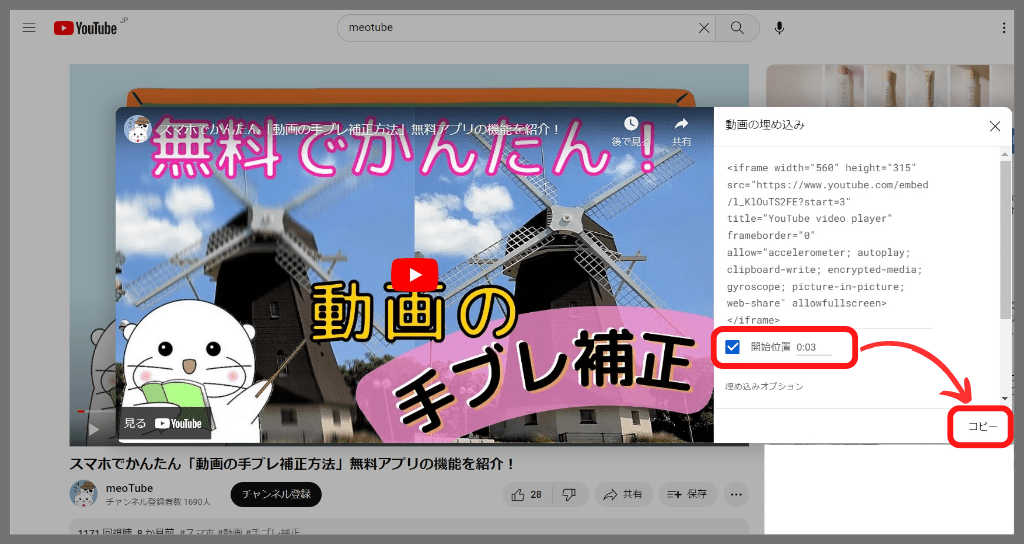
コード下にある「開始位置」に「チェック」を入れて「開始したい時間」を入力します。
今回は0:03に設定します。
その後「コピー」をクリックします。
貼り付け方法は、先ほどと同様です。

上記の動画を例に説明します。
必要に応じて、赤枠内のコードを変更してください。
■ 開始時間を追加したい場合
?start=秒数" のコードを埋め込みます。
上記の画像では ?start=3" と表示されています。
数字の3は「秒数」を意味します。
つまり、3秒目から動画が再生されます。
■ 終了時間を追加したい場合
?end=秒数" のコードを埋め込みます。
秒数には再生を終了させたい動画時間を入力します。
■ 開始時間・終了時間の両方を追加したい場合
?start=秒数&end=秒数" のコードを埋め込めばOKです。
例えば・・・
15秒目から動画を再生し、120秒目で動画を終了する場合
?start=15&end=120" のコードを赤枠内に埋め込みます。
開始・終了のいずれか、または両方の時間のコードを埋め込むことで再生のタイミングを指定することができます。
その後「コピー」をクリックして貼り付ければ完了です。
サイズの調整

サイズを調整するときは、コード内の数字を変えればOKです。
設定方法は次の通りです。
- ブログ記事に埋め込みたいYouTube動画を探す
- 「共有」ボタンをクリック
- 「埋め込み」をクリック
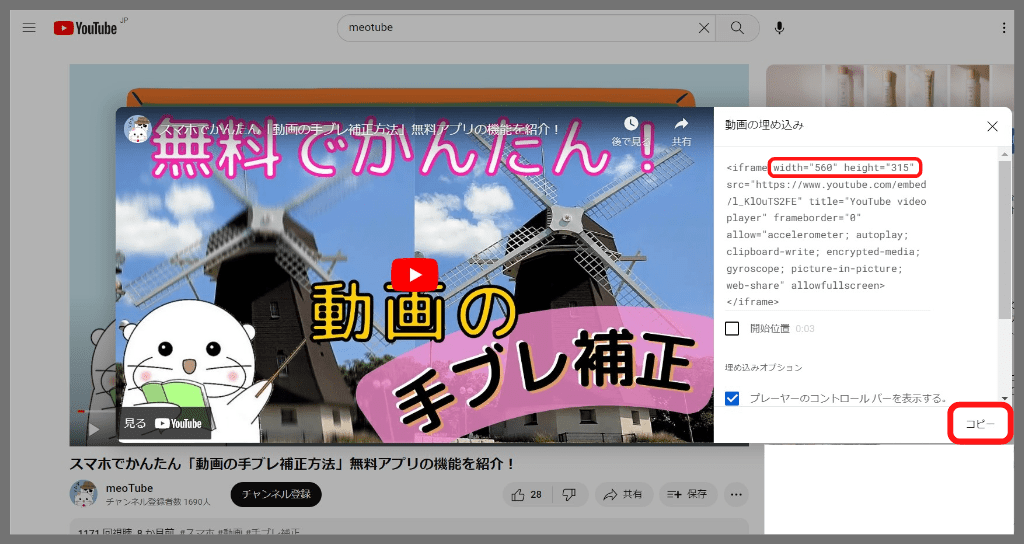
YouTube動画の埋め込みコードが表示されます。
表示されたコードの赤枠内の数字を変更します。
- width:横の長さ
- height:縦の長さ
標準では、横:560 x 縦:315になっています。
任意の数字に変更後、「コピー」をクリックして貼り付ければ完了です。
▼ 参考 ▼
YouTube動画のサムネイルは16:9に指定されています。
異なる比率で埋め込むことはできますが・・・
サムネイルが途切れるなど、見た目が悪くなります。
16:9の比率で数字を設定すると良いでしょう。
動画の周りに枠線をつける

動画の周りに枠線をつけることができます。
設定方法は次の通りです。
- ブログ記事に埋め込みたいYouTube動画を探す
- 「共有」ボタンをクリック
- 「埋め込み」をクリック
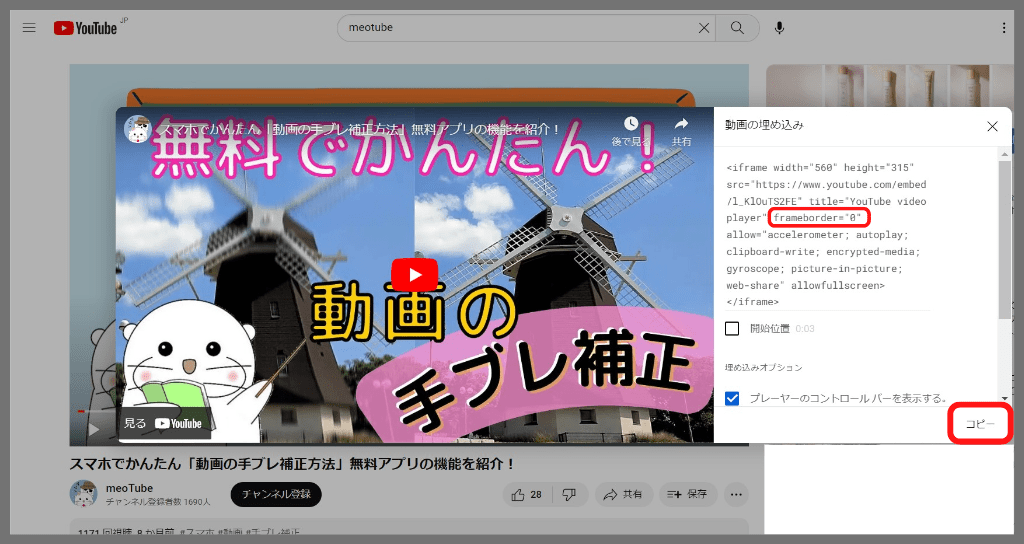
YouTube動画の埋め込みコードが表示されます。
表示されたコードの赤枠内の数字を0から1に変更します。
参考までに・・・
- frameborder:枠線
- 0:枠線なし
- 1:枠線あり
変更後、「コピー」をクリックして貼り付ければ完了です。
AFFINGER6の手順:専用のショートコードで貼り付ける
有料のWordPressテーマ!
AFFINGER6には専用のショートコードが提供されています。
もちろん、先ほど紹介した2つの方法も利用できます。
ですが!
AFFINGER6専用のショートコードがおすすめ!
なぜなら・・・
- 表示速度が速い!
- 軽いためサーバーの負担が少ない!
せっかく有料テーマを使っているなら、AFFINGER6の機能を活用しましょう。
AFFINGER6専用のショートコードで貼り付ける

ブログ記事に貼りたいYouTube動画を探します。
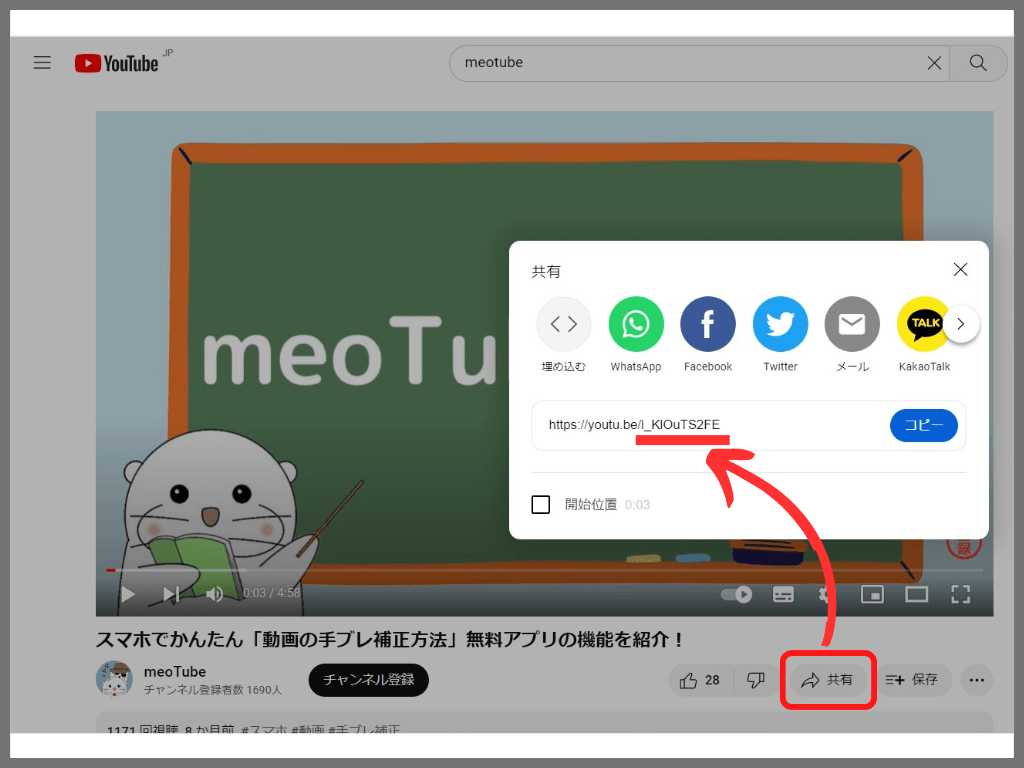
動画の右下にある「共有」ボタンをクリックします。
すると、YouTube動画のIDが表示されます。
https://youtu.be/ 以降のURL
l_KlOuTS2FE をコピーします。

ブログ記事の編集画面を開きます。
動画を貼り付けたい位置にカーソルを合わせます。
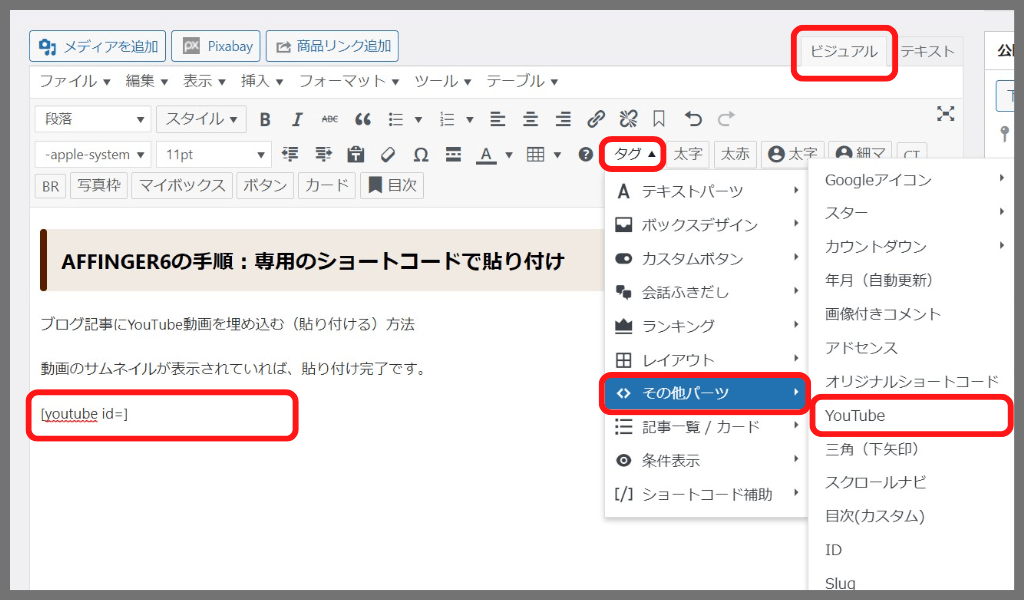
「タグ」→「その他パーツ」→「YouTube」の順にクリックします。
YouTubeのショートコードが生成されます。
■ クラシックエディターの場合
編集画面は「ビジュアル」でOK!
「テキスト」への切り替えは不要です。

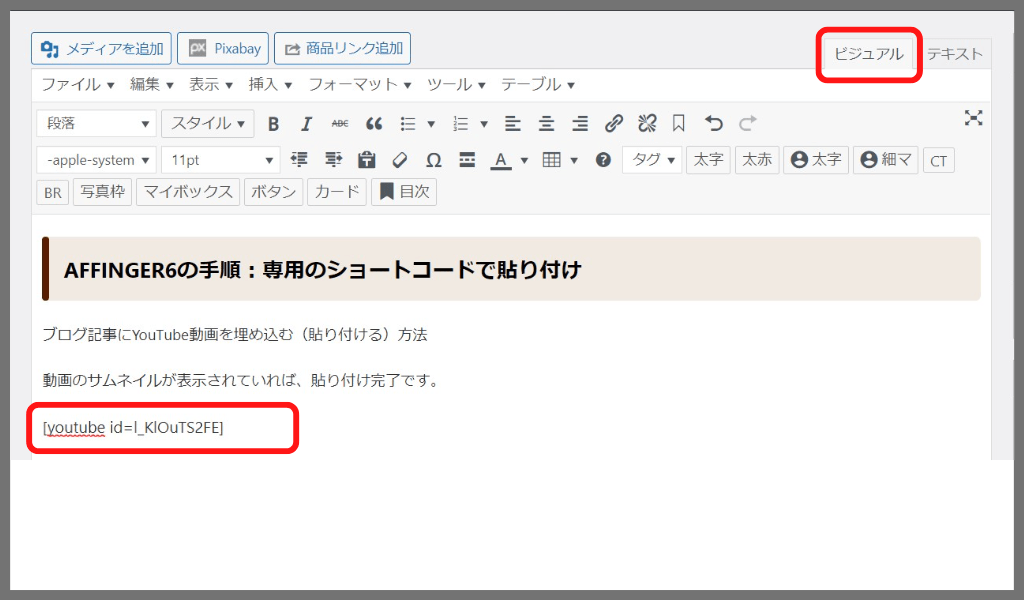
ショートコードにコピーしたYouTube動画のIDを貼り付けます。
貼り付け後は、画像の通りとなります。
専用のショートコードができています。

プレビュー画面を開きます。
動画のサムネイルが表示されていれば、貼り付け完了です。
YouTubeページにリンクされた「YouTube画像」として表示されています。
この機会にmeoTubeをよろしくお願いします (^^♪
ブログ記事にYouTube動画を埋め込む(貼り付ける)際の注意点

ブログ記事にYouTube動画を埋め込む(貼り付ける)際の注意点を紹介します。
次の3つに注意してください。
- 著作権を侵害しない
- 大量のYouTube動画を埋め込まない
- 埋め込みできないYouTube動画がある
1つずつ順に見ていきましょう。
注意点1:著作権を侵害しない
他人のYouTube動画を埋め込む際は、くれぐれも著作権に注意してください。
違法にアップロードされた映画やアニメ、テレビ番組のコピー、無断使用の音楽など、数え上げればキリがありません!
著作権の侵害は犯罪です。
知らずに埋め込んだとしても・・・
著作権違反で罰せられる可能性があります。
しっかり確認した上で、他人のYouTube動画を埋め込みましょう。
注意点2:大量のYouTube動画を埋め込まない
YouTubeの利用規約にも記載がありますが・・・
大量のYouTube動画を埋め込まないでください。
意図的に広告収入を得ようとするだけのウェブサイトと判断され、利用規約に違反していると見なされる可能性があります。
また、動画を埋め込みすぎると
ブログが重くなり表示速度が遅くなります。
ページの読み込みが遅いと、読者にストレスを与えてしまいます。
読者にもブログにも悪影響!
くれぐれも埋め込みすぎに注意しましょう。
注意点3:埋め込みできないYouTube動画がある

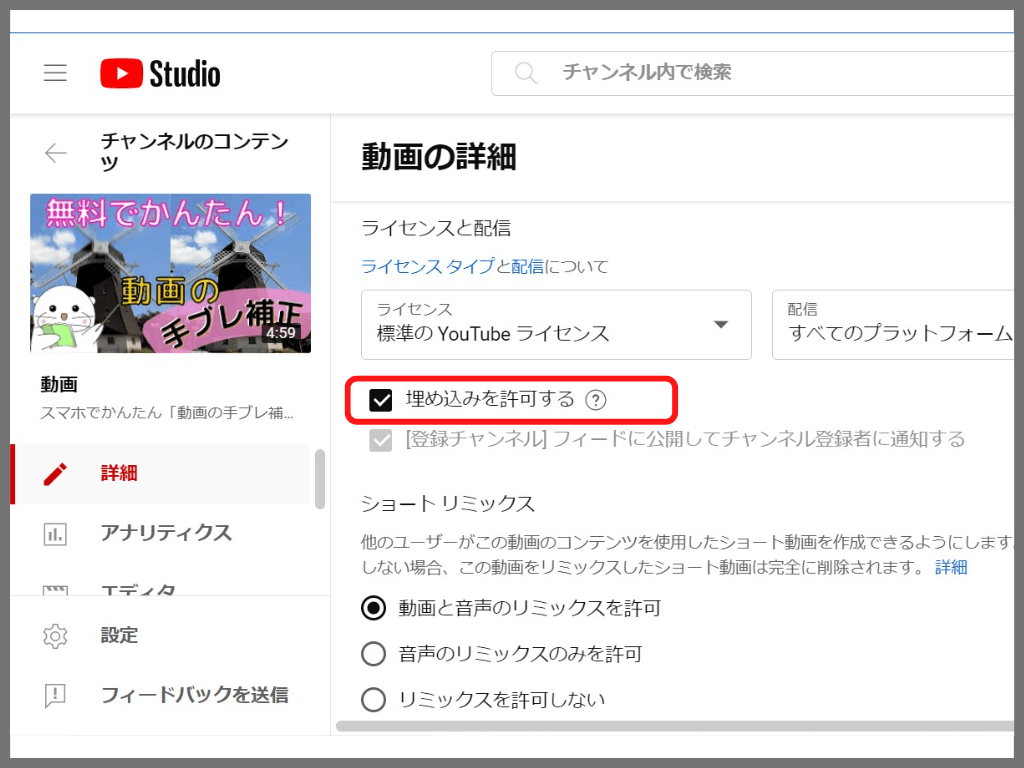
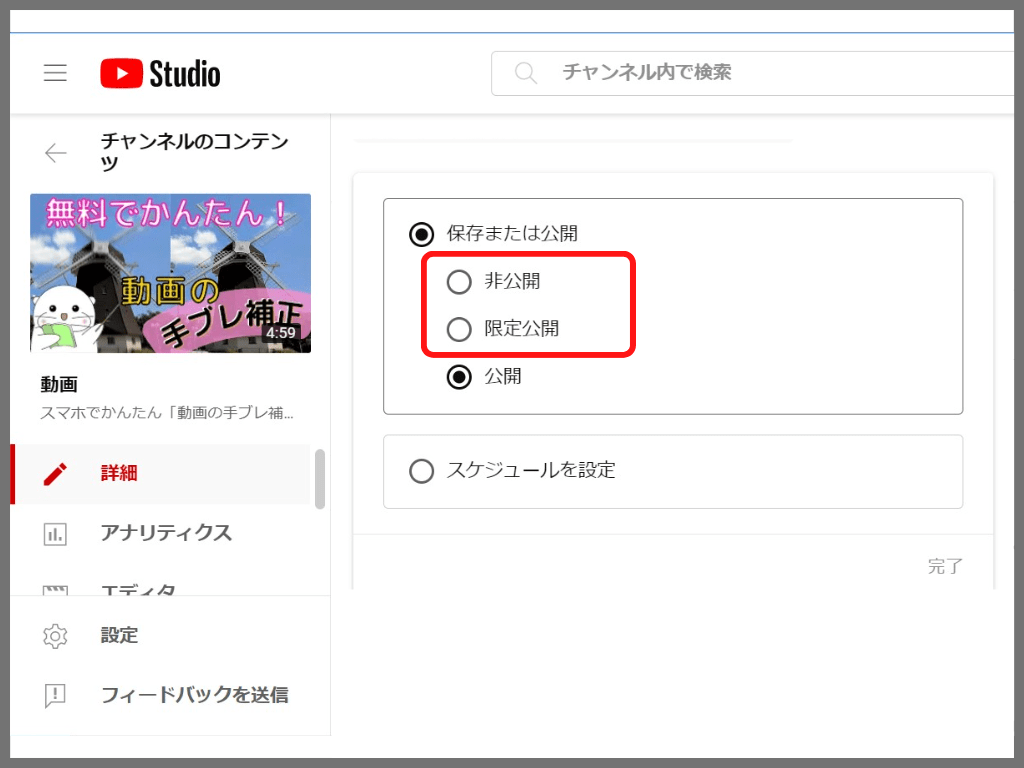
上記の画像はYouTube動画の設定画面です。
「埋め込みを許可する」という項目があります。
ここに「チェック」がついていない場合、動画は埋め込みできません。
投稿者の設定が原因で、埋め込みできない動画があります。

非公開や限定公開で投稿された動画も埋め込みできません。
ブログ記事に埋め込みできないYouTube動画があることを知っておいてください。
まとめ

本記事では、ブログ記事にYouTube動画を埋め込む(貼り付ける)方法を紹介しました。
あなたのブログ環境にあわせて、適した方法を選んでください。
- URLをコピーして貼り付ける
- 共有ボタンから埋め込み用のコードを取得
- AFFINGER6専用のショートコードで貼り付ける
この機能を活用すれば、より良い記事を作成する手助けとなることでしょう。
- 文章だけでは伝わりにくい
- 文字と映像、両方から説明したい
そんな悩みを解消できます。
ブログとYouTube、それぞれの相乗効果も期待できます。
ぜひ活用してください。
