
ホームページを作成するには
- 費用がかかる
- むずかしい
- 専門知識が必要
- 手間がかかる
このようなイメージを持つ人は多いでしょう。
実際、そうなんですが・・・
Canva(キャンバ)なら無料でかんたん!
ホームページの作成から公開までを数時間あれば作成可能となります。
最近よく見かけるシングルページを作成しましょう。
シングルページとは・・・
1ページだけで構成される縦に長いレイアウトのホームページです。
- 企業などのオフィシャルサイト
- 個人のプロフィール紹介
- ブランドや商品のPR
- キャンペーンやイベントの告知
- 社外や社内向けの資料 など
多くの場面で活用されています。
下へスクロールするだけのシンプルな構成とデザインは、ユーザーにとって見やすい。
要点がまとまっていて、複数ページを移動するストレスがありません。
本記事では、Canva Webサイトの使い方を解説します。
無料プランの機能だけでホームページを作成します。
参考までに・・・
Canvaには無料プラン・有料プランがあります。
有料プラン【Canva Pro】はデザインや各種機能を制限なしで利用できます。
Canva Proの料金は、支払いサイクルによって異なります。
- 月単位:1,500円/1ヶ月
- 年単位:1,000円/1ヶ月(年間12,000円)
ぜひ、参考にしてください。
はじめてのホームページ作成ならCanva!
Canvaで作成したホームページを見てください。
▼ 無料でココまで作れます! ▼

↑ 下へスクロールして確認できます ↑
いかがですか?
デザインがおしゃれですよね?!
クオリティが高く、あらゆる場面で活用できると思います。
Canvaでホームページを作成するメリット
ホームページ作成ツールは、Canvaだけではありません。
他のツールやサービスはありますが・・・
- 初心者にはハードルが高い
- 費用がかかる
そこで、おすすめしたいのが「Canva」です。
Canvaでホームページを作成するメリットを紹介します。
Canvaでホームページを作成するメリット
- 無料
- かんたん
- 専門知識はなくてOK!
- パソコン、スマホアプリで操作できる
はじめてのホームページ作成なら無料ツールで十分です。
Canvaには600種類以上のテンプレートが用意されています。
そのため、誰でも簡単にホームページを作成できます。
HTMLやCSSのコードなどを書くための専門知識は必要ありません。
ホームページの作成から公開までを自分一人でできます。
起業したばかりの人や費用をかけたくない人には、圧倒的におすすめの【Canva】
作成したホームページは、完全レスポンシブ対応です。
スマホ・タブレット・パソコンなど、あらゆるデバイスに自動で最適化してくれます。
Canva Proなら無制限で利用できます。
ホームページの公開後・・・
アクセス数・ページビュー数・クリック数などを計測できるアナリティクス機能や他にも役立つ機能が搭載されています。
無料でかんたん「Canva Webサイト」の使い方を解説
ここからは「Canva Webサイト」の使い方を解説します。
ホームページの種類や使用目的はさまざまですが・・・
今回は「個人が所有する月極駐車場のホームページ」を作成する設定で進めていきます。
あなたが作りたいホームページをイメージしながら読んでください。
作成方法は以下の通りです。
- テンプレートの選択
- ファイル名の変更
- Canvaの基本操作
- 文字の編集
- 画像の編集
- ボタンとリンクの追加
- Google Map・YouTubeなどの追加
- ナビゲーションあり・なしの選択
- 公開前のチェック(プレビュー)
- Webサイトを公開
1から順に見ていきましょう。
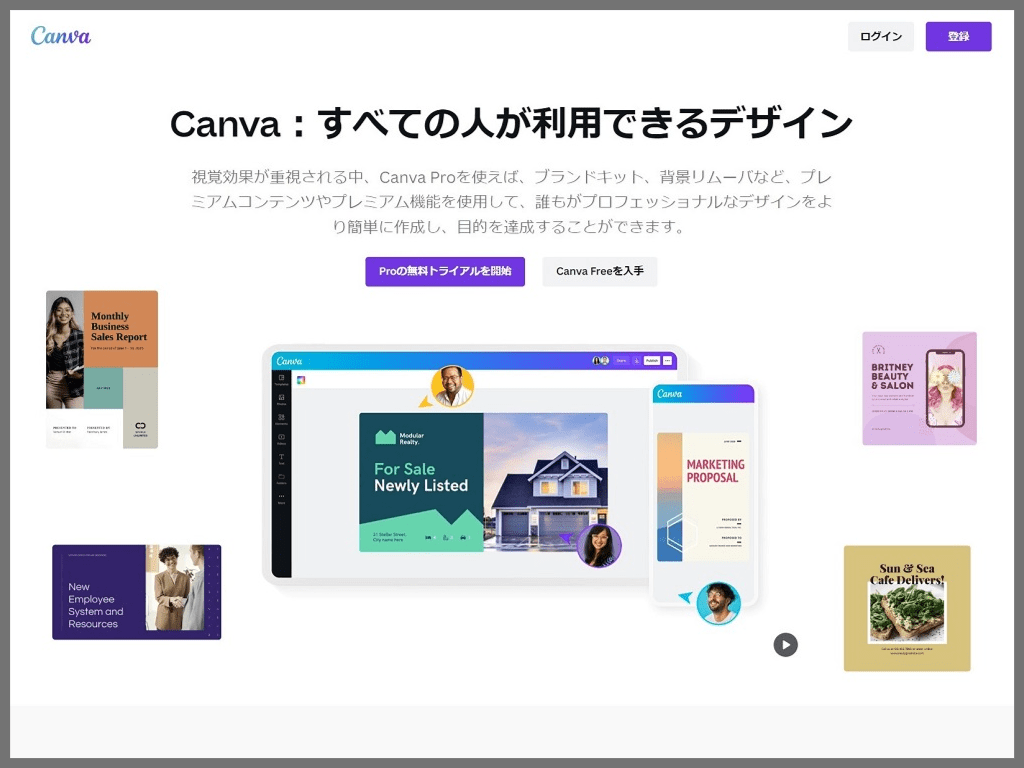
Canvaのサイトへアクセスします。
▼ Canvaのトップページが開きます! ▼

ログインまたは登録してください。
はじめての人はアカウント登録が必要です。
無料プラン・有料プランの選択ができるので安心してください。
ココに注意
王冠マークのものは、Canva Proの機能です。
無料プランでは選択できません。
作成方法【1】テンプレートの選択

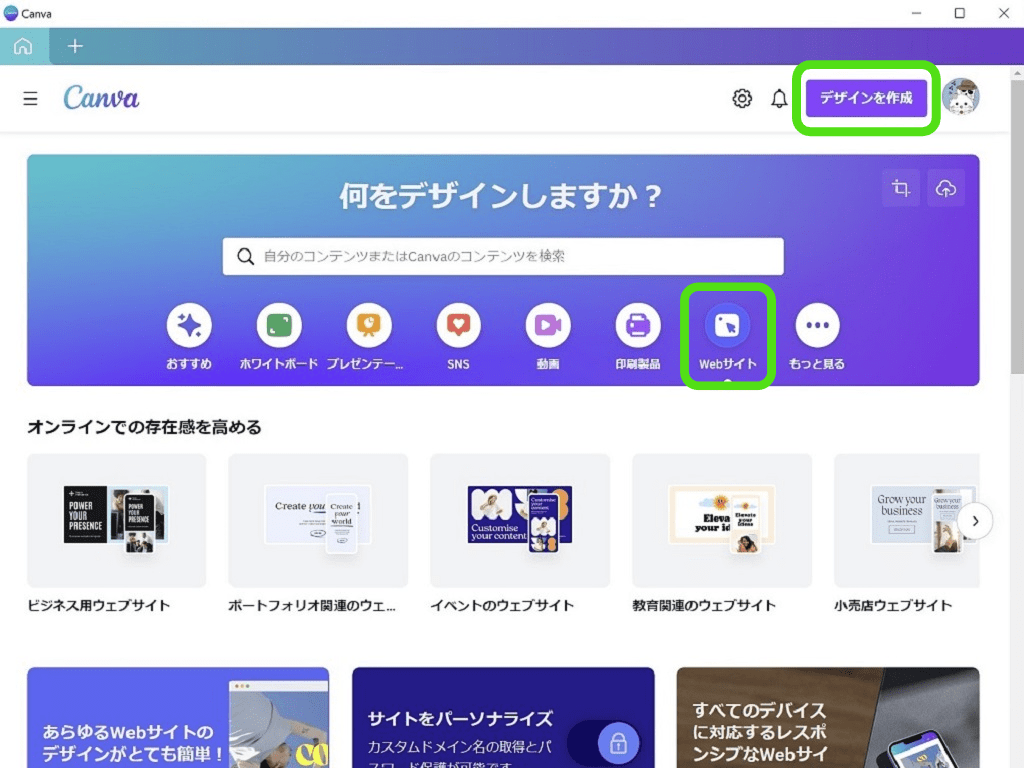
「Webサイト」をクリックします。
右上の「デザインを作成」から検索したいキーワードを入力してもOKです。

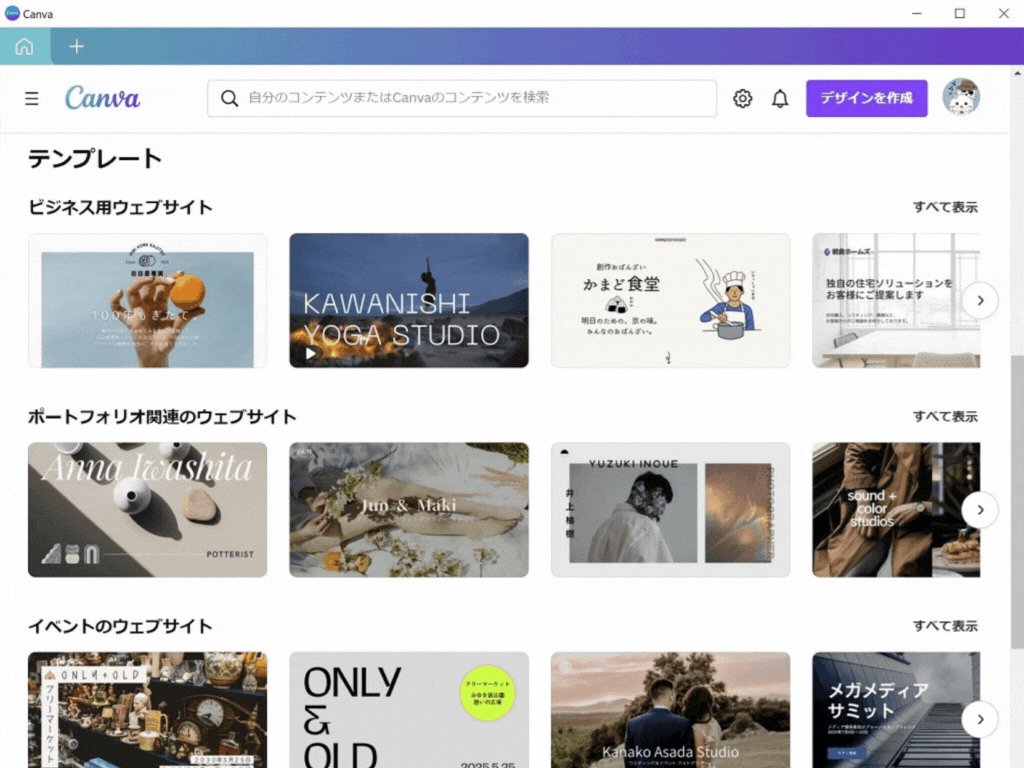
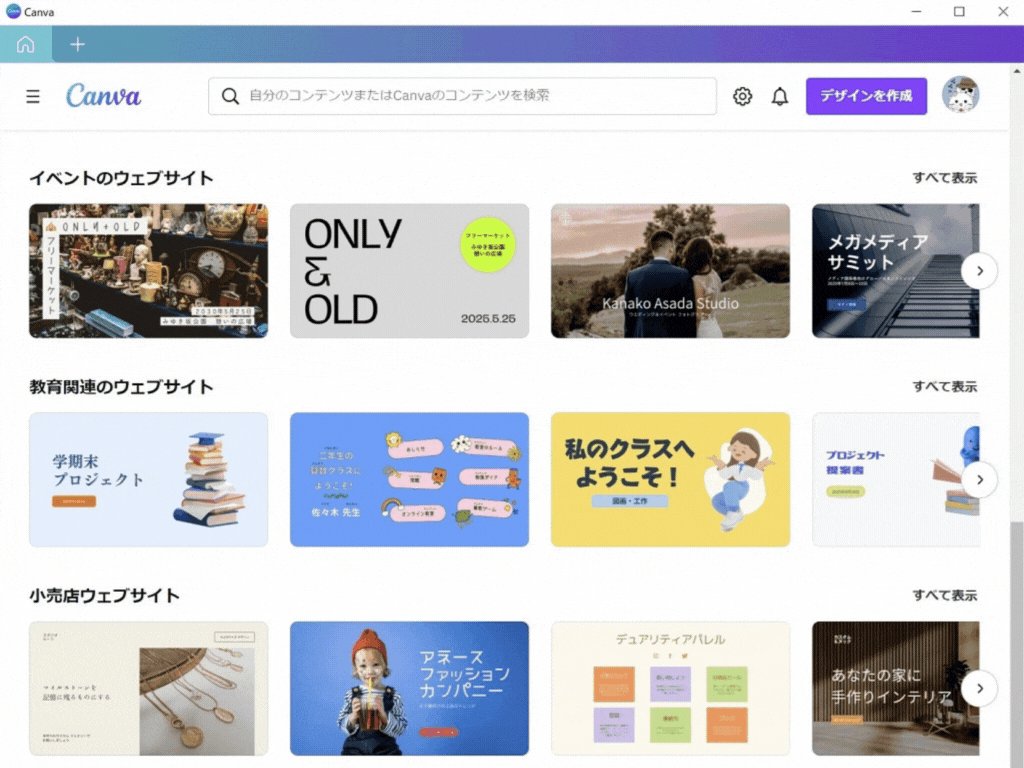
Webサイトのテンプレートが表示されます。
なんと600種類以上!
探しやすいようにジャンル分けされています。
- ビジネス用ウェブサイト
- ポートフォリオ関連のウェブサイト
- イベントのウェブサイト
- 教育関連のウェブサイト
- 小売店ウェブサイト
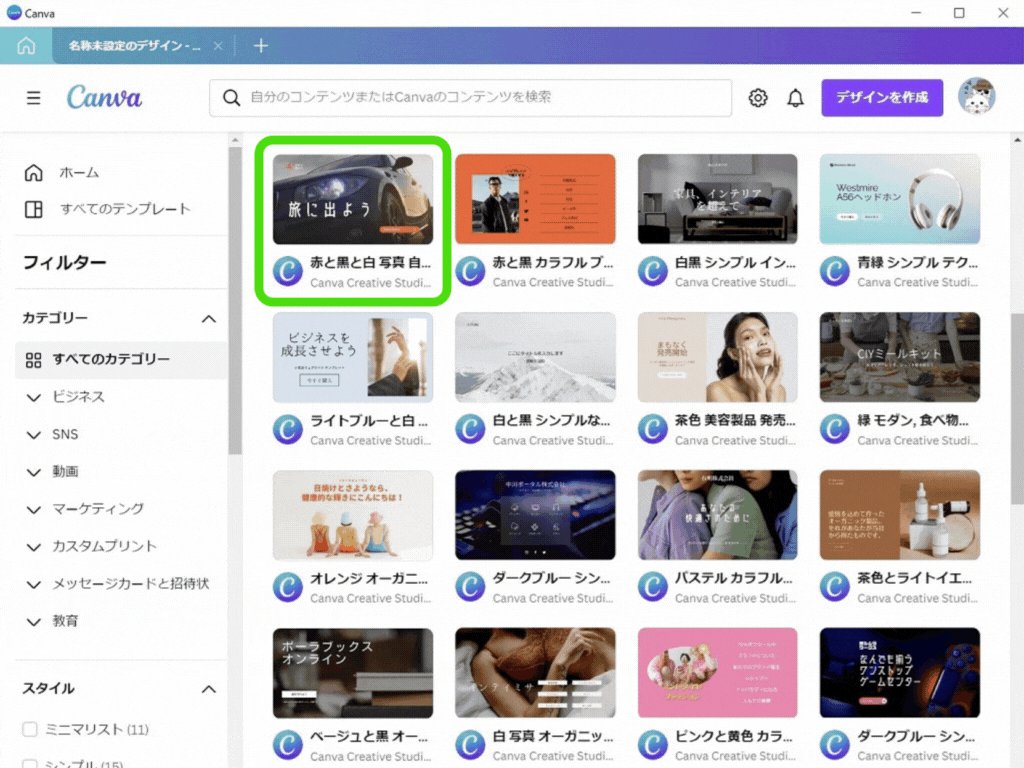
今回は「小売店ウェブサイト」の中からテンプレートを選びます。
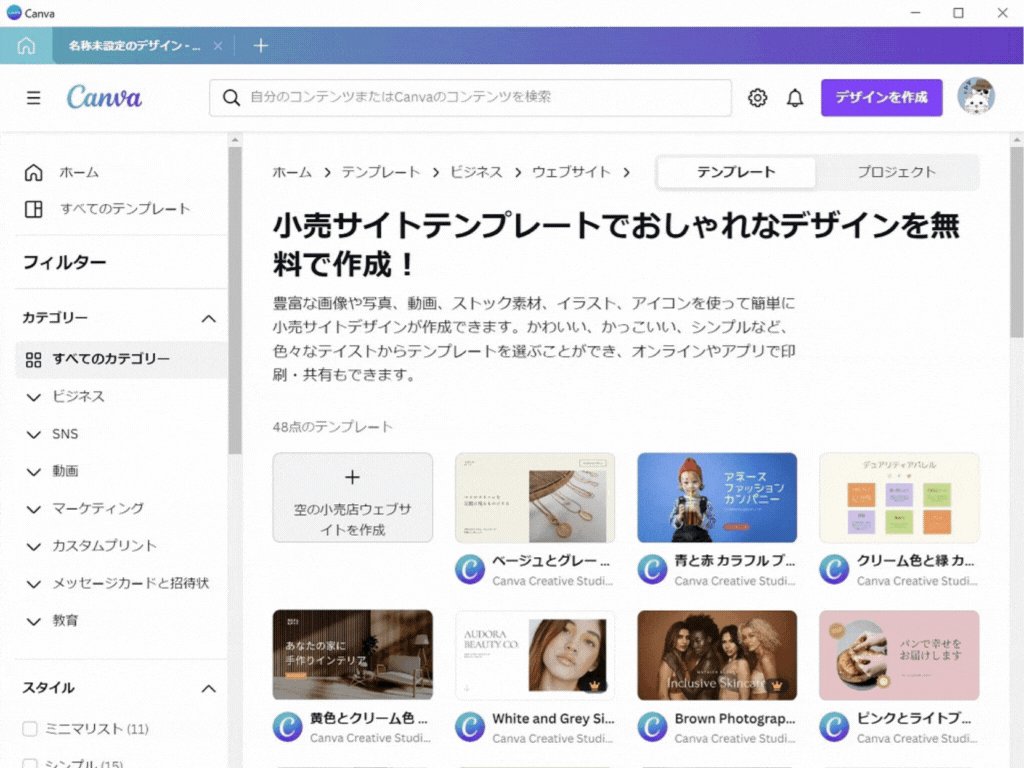
ジャンルの右側「すべて表示」をクリックします。

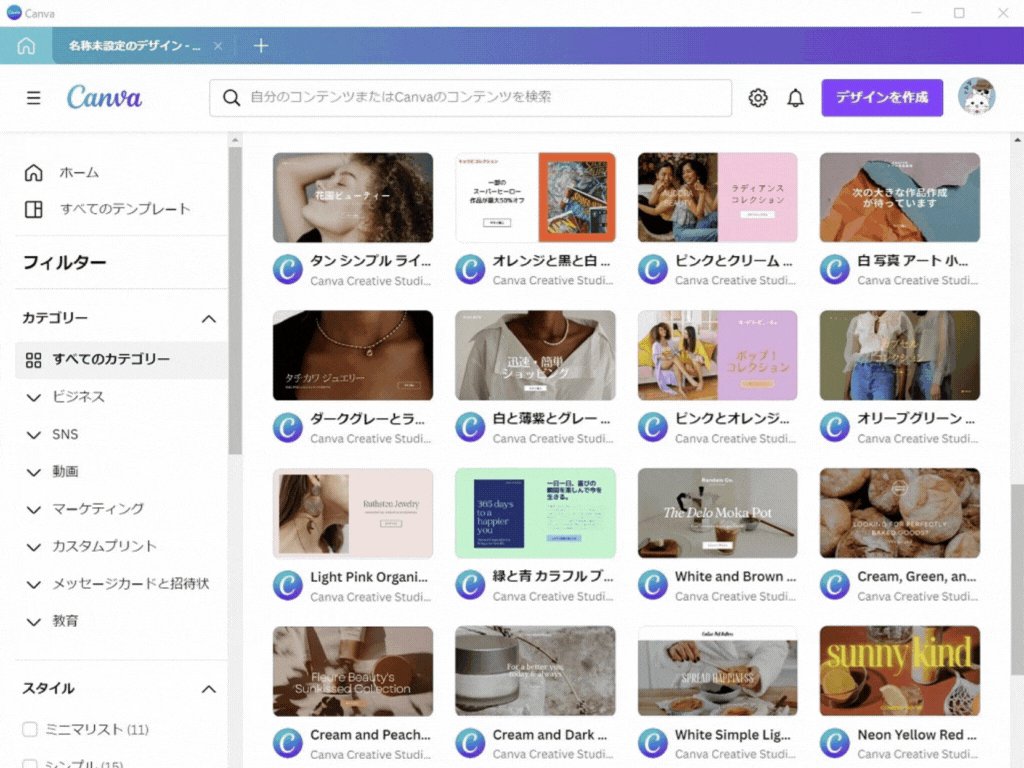
かわいい・カッコイイ・シンプルなど
自分好みのテンプレートを見つけましょう!
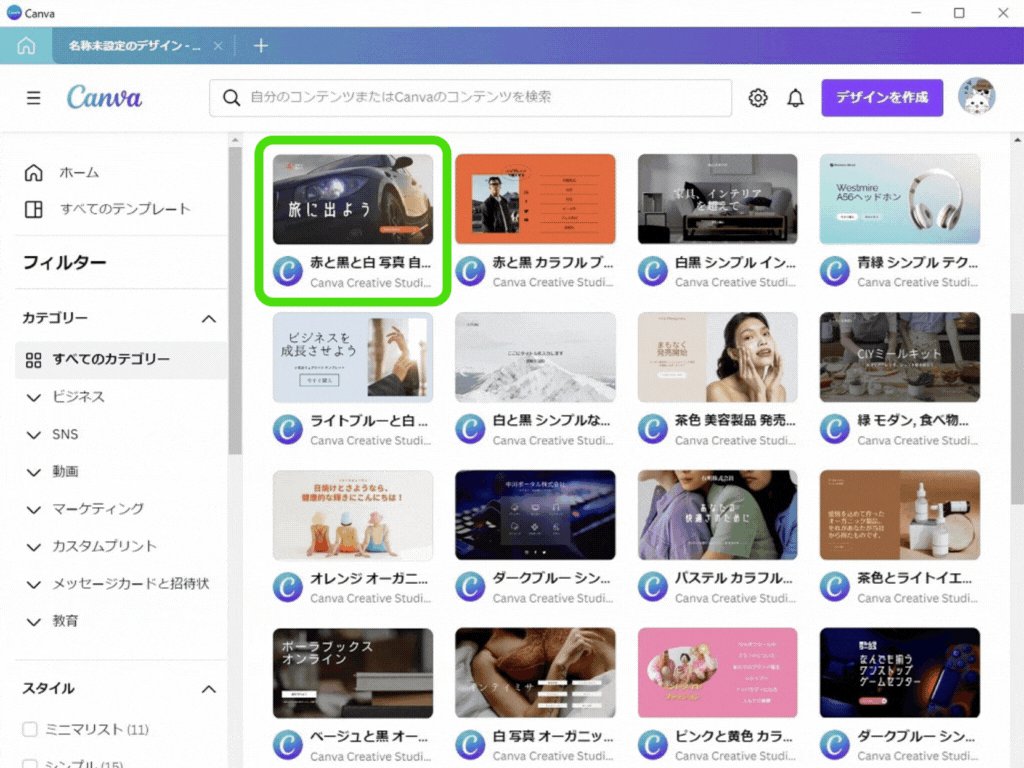
左のバーでは、カテゴリー・スタイルなどから絞り込み検索ができます。
今回は「車の画像が印象的なテンプレート」を選択します。
使いたい「テンプレート」をクリックしてください。

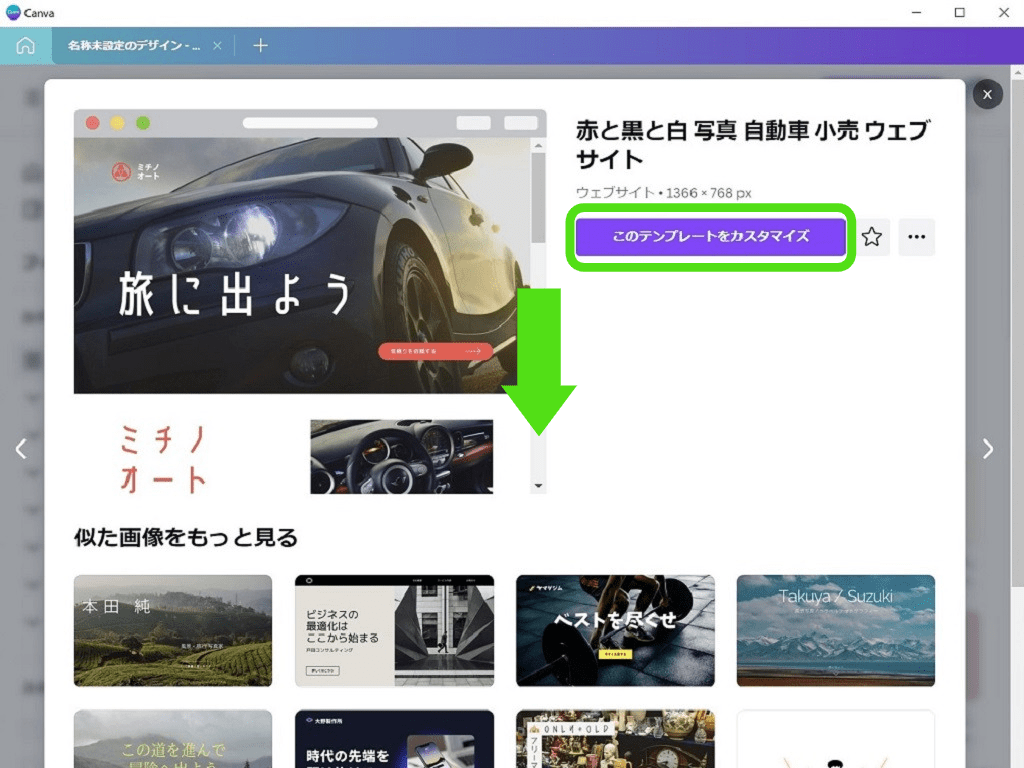
テンプレートの表示が大きくなります。
下へスクロールすると、すべてのページを確認できます。
「このテンプレートをカスタマイズ」をクリックすると、編集画面が表示されます。
作成方法【2】ファイル名の変更

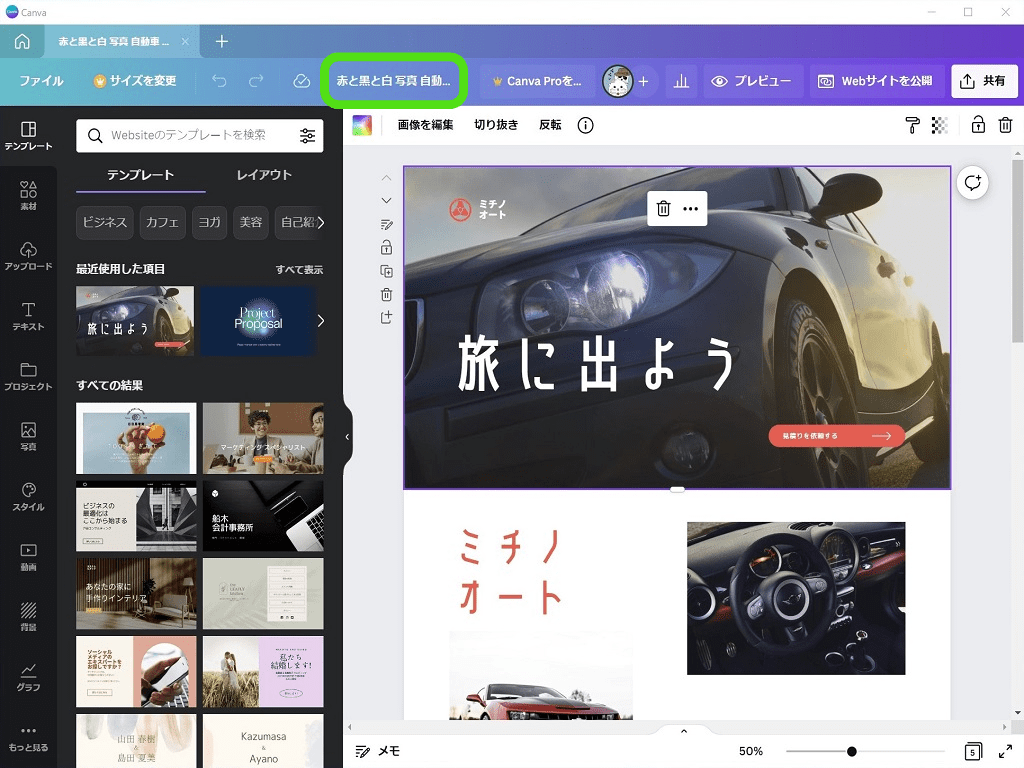
現在のファイル名は「赤と黒と白 写真 自動…」です。
ファイル名を変更しましょう。
ファイル名はホームページ公開後、みなさんに見られるタイトルとなります。
※ブラウザのタブとして表示されます。
そのことを踏まえて名前を付けましょう。
また、Canva内のプロジェクトをファイル名で検索できるため便利になります。
今回は「見本ページ」と入力します。
作成方法【3】Canvaの基本操作

選んだテンプレートは、5つのページで構成されています。
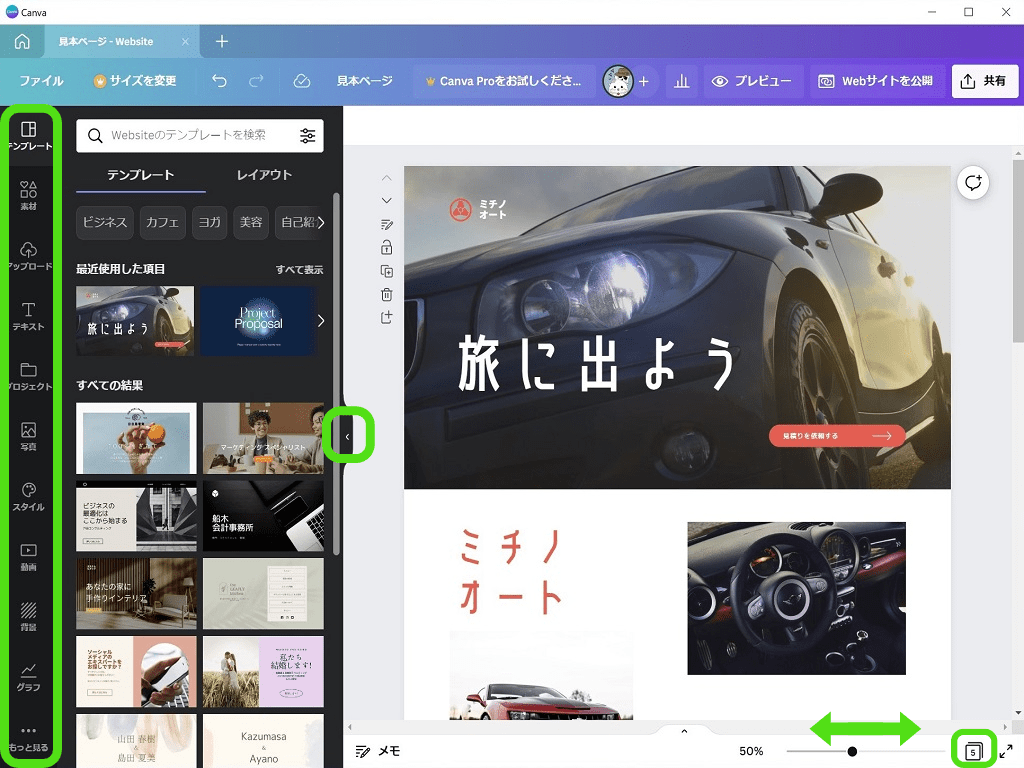
右下のスライドバーを左右に動かすと、編集画面の拡大・縮小ができます。
編集したい文字・画像などを選択して編集を始めましょう!
中央付近にある「<」または「一番左の項目」をクリックします。
すると、編集画面の表示を切り替えることができます。
「<」をクリックします。

編集画面の表示が切り替わりました。
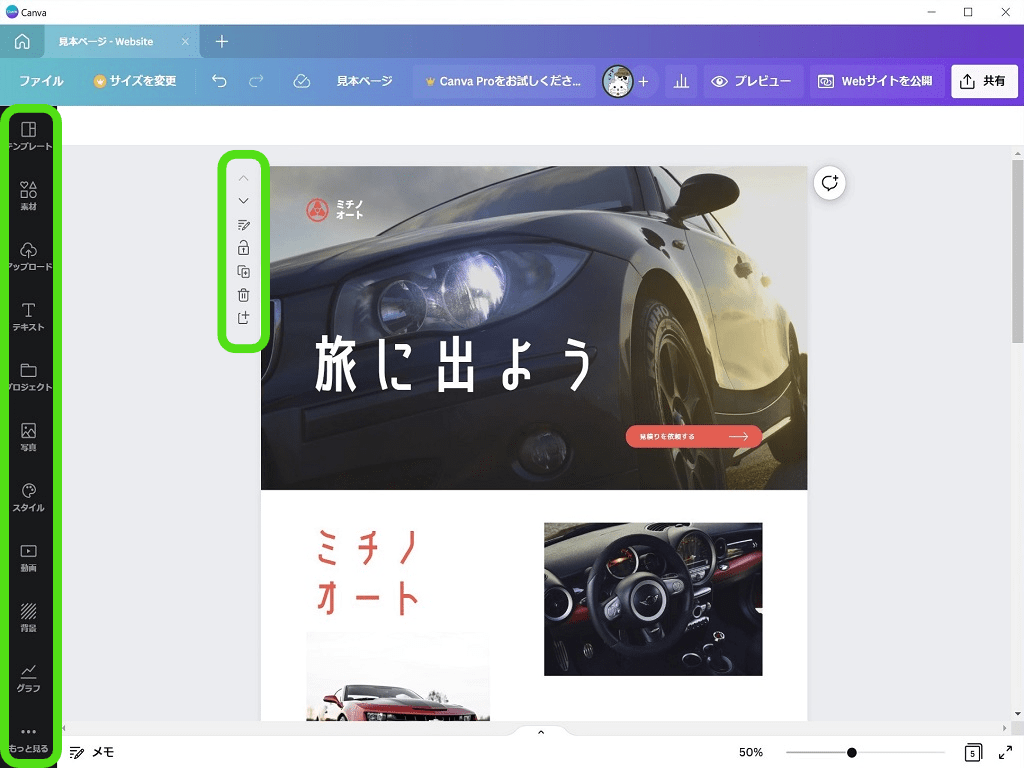
各ページの左に表示されるアイコンは・・・
- ページの移動、ロック、複製、削除、追加
- メモを追加
さらに左に表示される項目は・・・
素材や写真などの検索、ドラッグ&ドロップまたはクリックすると追加できます。
ホームページには動画や動くグラフィック素材などを追加してもOK!
動きがあると強調されるため、印象的なデザインになります。

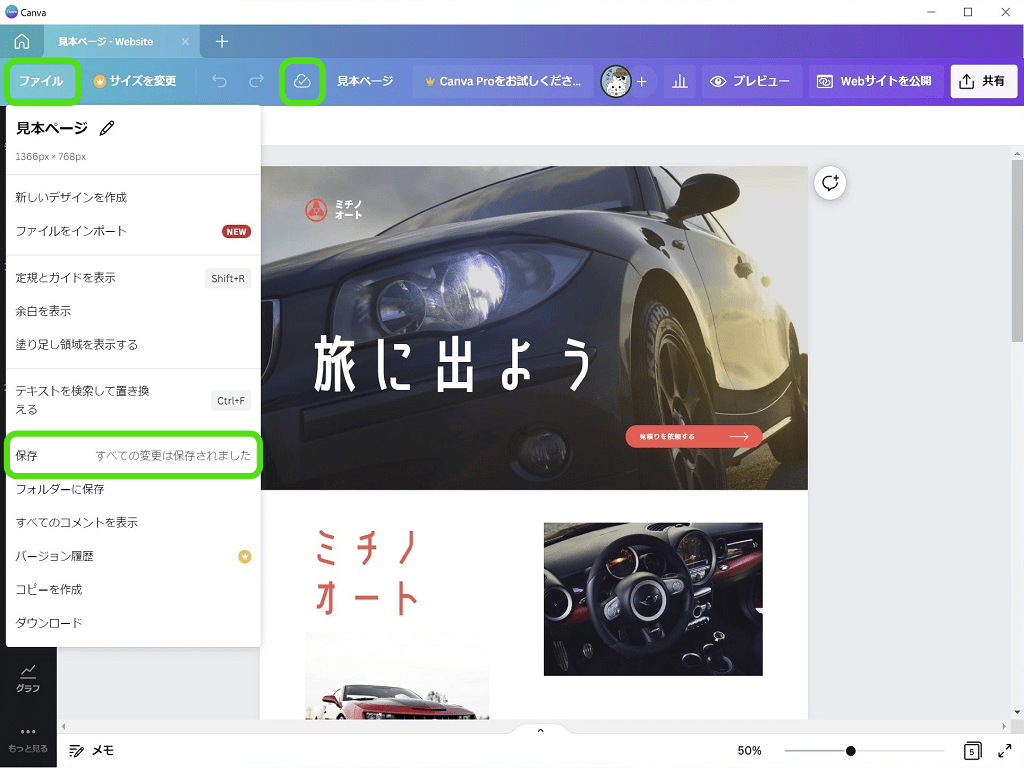
Canvaは自動保存に対応しています。(雲のアイコン)
画像に対して何かアクションしたタイミングで自動的に保存してくれます。
手動で保存したい場合
「ファイル」→「保存」をクリックします。
作業を中断するときは、手動で保存すると安心です。
作成方法【4】文字の編集

トップページとなる1ページ目から編集を始めましょう。
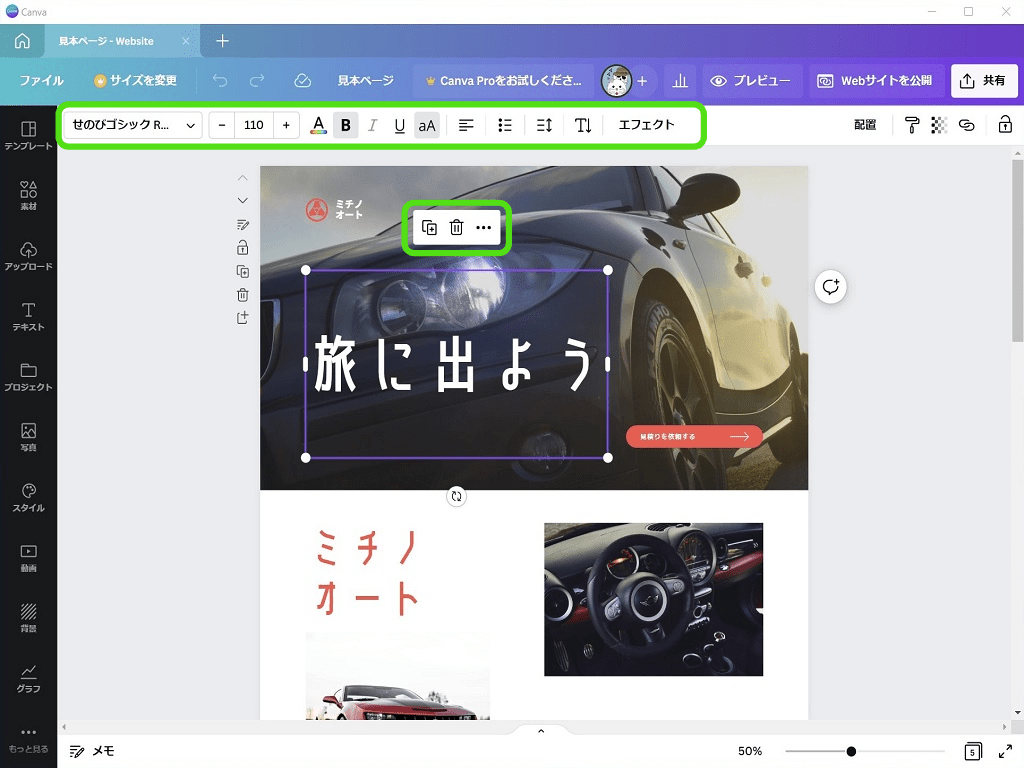
「旅に出よう」の文字を選択します。
上部にアイコンとツールバーが表示されます。
すぐ上のアイコンでは・・・
コピー・削除などができます。
さらに上のツールバーでは・・・
文字のフォント・サイズ・色・太字・エフェクトなどを編集できます。
文字を選択した状態で、枠内の項目をクリックするとカスタマイズ可能です。
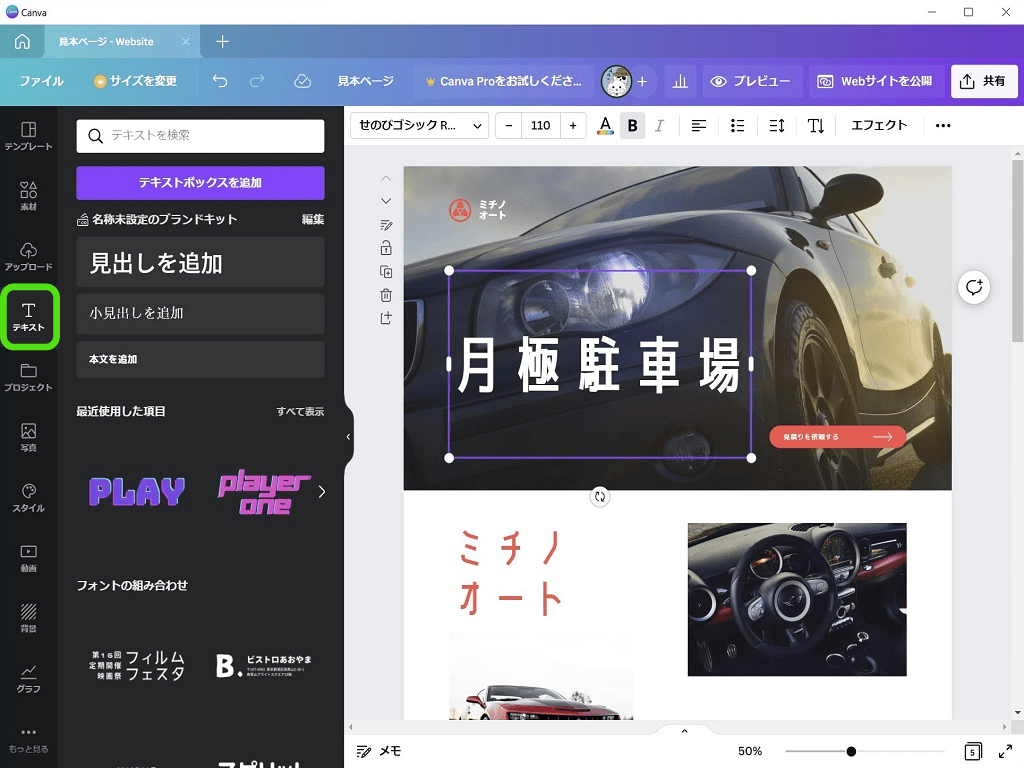
今回は「旅に出よう」→「月極駐車場」と入力するだけにします。

文字を追加したい場合、左の「テキスト」をクリックします。
表示の中から気になる「テキスト」をクリックして追加してもOK!

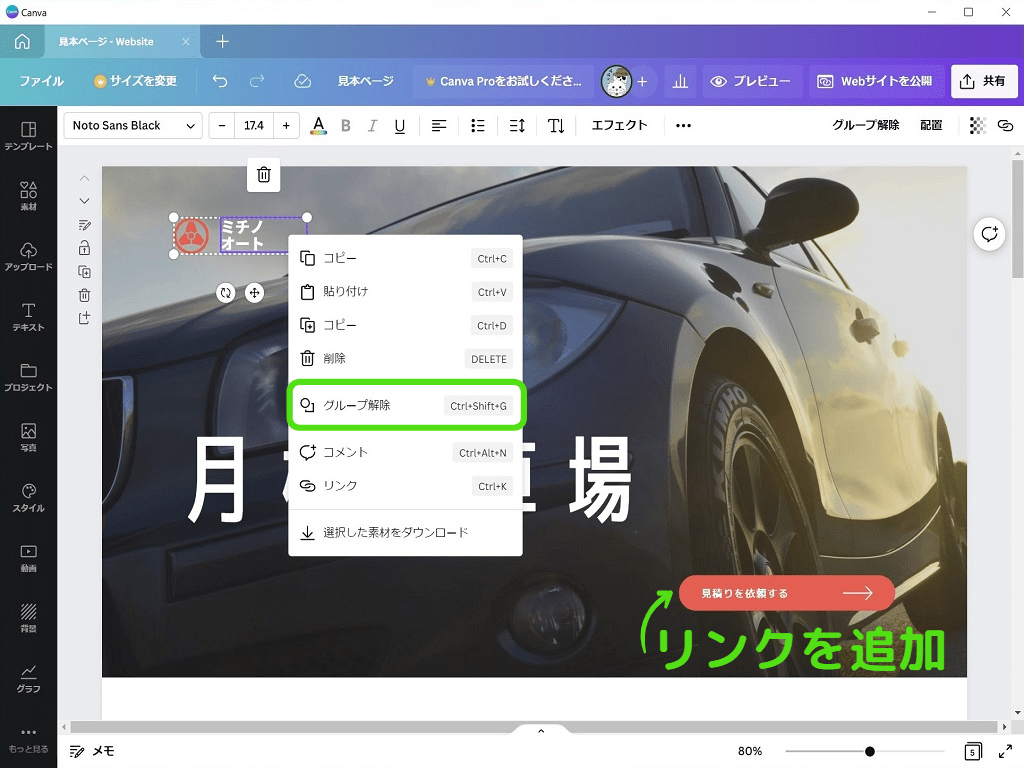
「ミチノオート」をクリックします。
なぜか左の「車のハンドル」までセットで選択されています。
これは「ミチノオート」と「車のハンドル」がグループ化されている状態です。
グループ化が面倒に感じる場合は解除しましょう!
いずれかのパーツの上で右クリック→「グループ解除」をクリックします。
グループ化するときは、キーボードのシフトキー(shift)を押したまま複数のパーツをクリックします。
その状態で右クリック→「グループ化」をクリックします。
必要に応じて、グループ化・解除を利用すると編集しやすくなります。
今回はグループ化を解除後、「ミチノオート」→「見本です」と入力します。
右下の「見積りを依頼する」にはリンクを追加します。
作成方法【6】で詳しく解説するので、一旦そのままにしておきます。
2ページ目以降もこのような感じで文字の編集を進めましょう。
作成方法【5】画像の編集

2ページ目の画像を編集します。
Canvaの素材だけでなく、自分が撮影した写真や動画、イラストなどをアップロードして追加することができます。
Canvaの素材を使う場合
左の素材・写真などをクリックします。
検索ボックスにキーワードを入力すると絞り込み検索ができます。
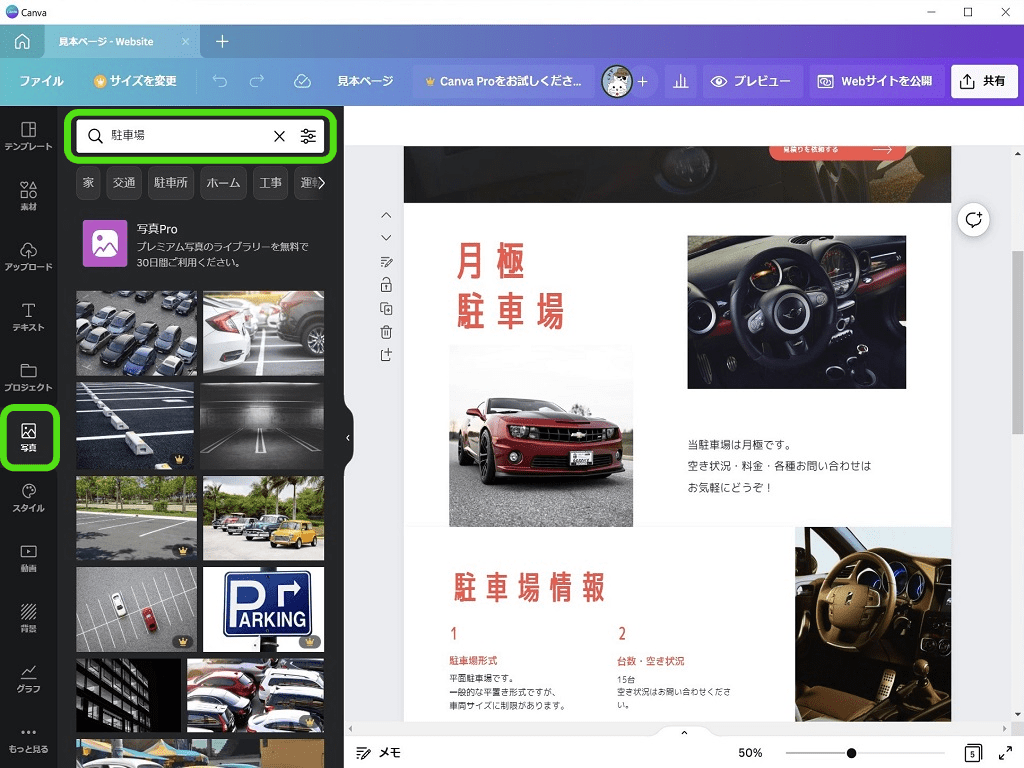
今回は「写真」をクリックして、検索ボックスに「駐車場」と入力します。

無料と有料、それぞれの写真が混ざって表示されます。
右下に王冠マークのない写真を探しましょう!
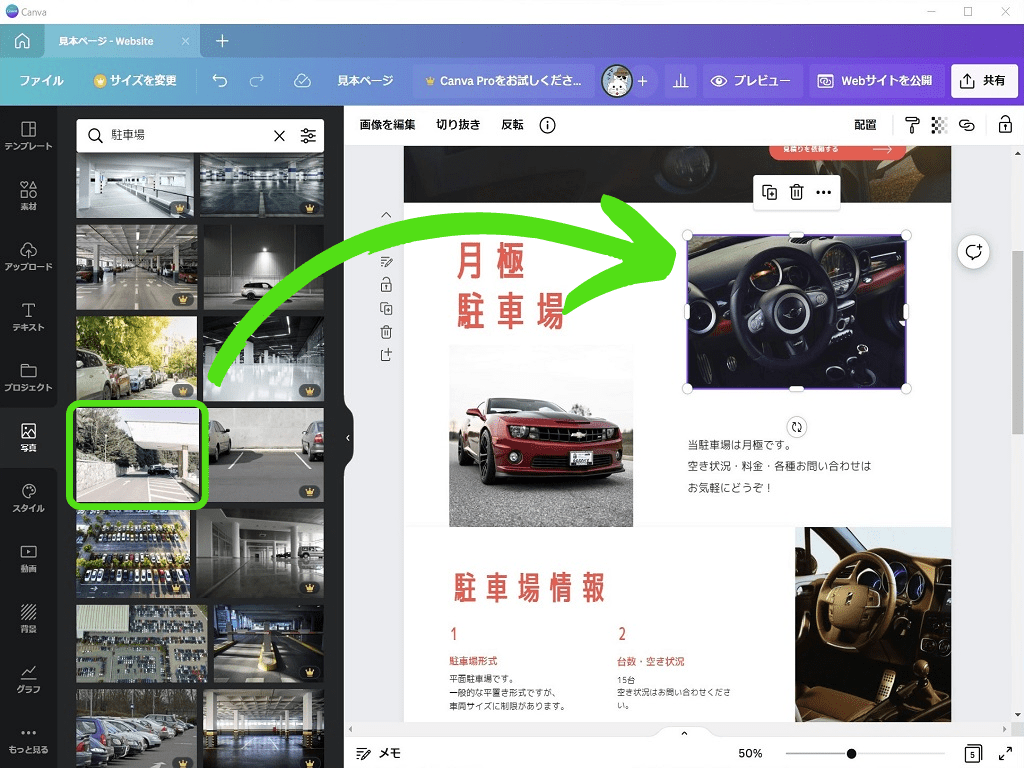
写真が決まったら・・・
- もとの写真を選択した状態で
- 追加したい写真をドラッグ&ドロップ
- 写真が入れ替わる
検索結果に表示された写真をクリックして追加してもOKです。
その場合、もとの写真はゴミ箱のアイコンで削除します。
【Canva Pro】なら王冠マークの画像を選択できます。

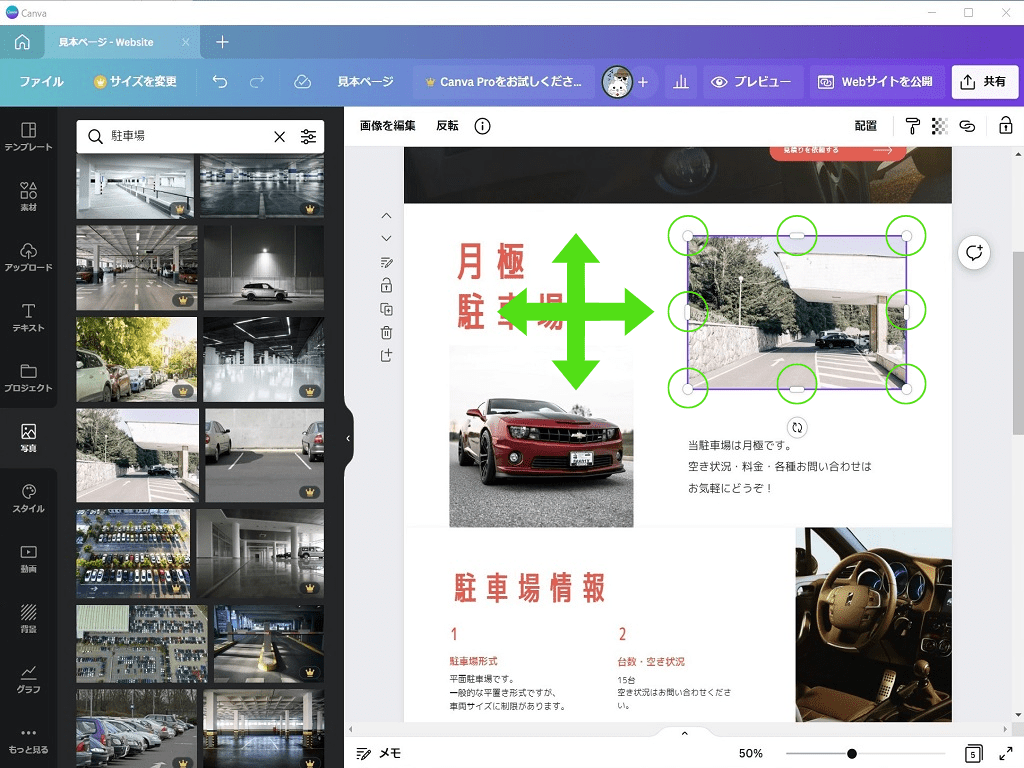
入れ替わった写真は、サイズや位置の調整が可能です。
写真をクリックして選択した状態で・・・
- 丸や楕円にカーソルをあてて矢印の方向へ動かすと「サイズ変更」
- 上下左右にドラッグすると「位置が移動」
他の画像もこのような感じで編集を進めましょう。

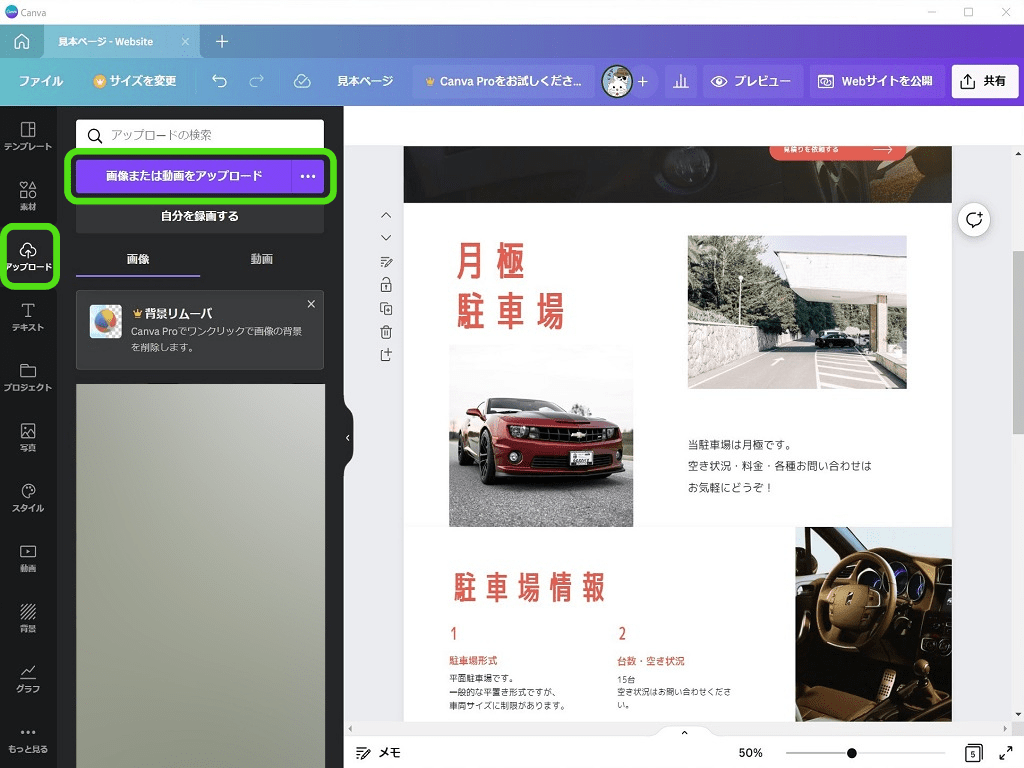
自分が撮影した写真や動画、イラストなどを使いたい場合はアップロードしましょう。
左の「アップロード」をクリックします。
「画像または動画をアップロード」をクリックして追加します。
編集方法は、Canvaの素材を使うときと同様です。
以上で2ページ目は完成です!
作成方法【6】ボタンとリンクの追加

1ページ目に戻りましょう。
右下の「見積りを依頼する」にリンクを追加します。
リンクとは・・・
ボタンをクリックすることで、別のホームページなどに飛ぶ仕組みのことです。
他サイト・SNS・メールアドレスなどを設定しておくと、特定のアクションへ誘導できます。
ホームページには欠かせない大事なナビゲーションツールです。
選んだテンプレートは、すでにボタンが入っていますが・・・
入っていない場合、ボタンを追加しましょう。
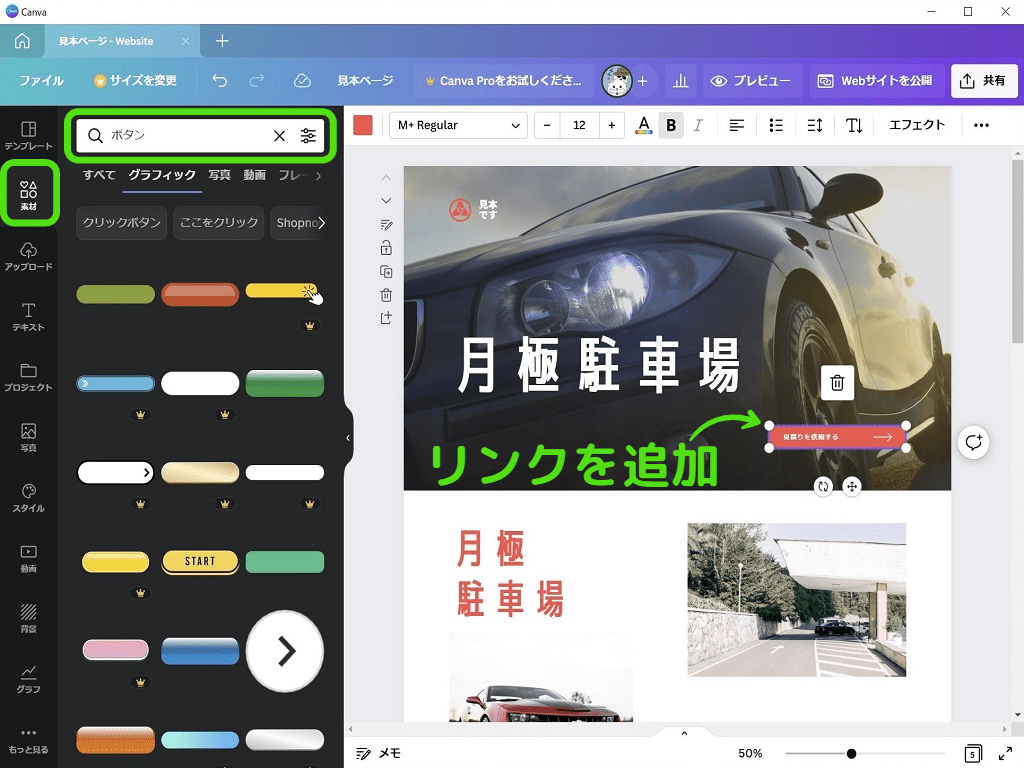
左の「素材」をクリックして、検索ボックスに「ボタン」と入力します。
使いたいボタンのイラストをクリックします。
「テキスト」を追加して、ボタンの上に配置します。
ボタンとテキストはグループ化して、リンクを追加しましょう。
▼ グループ化の方法 ▼
- キーボードのシフトキー(shift)を押したまま、「ボタン」と「テキスト」をクリック
- その状態で右クリック→「グループ化」をクリック
- ボタンとテキストが1つの素材になる

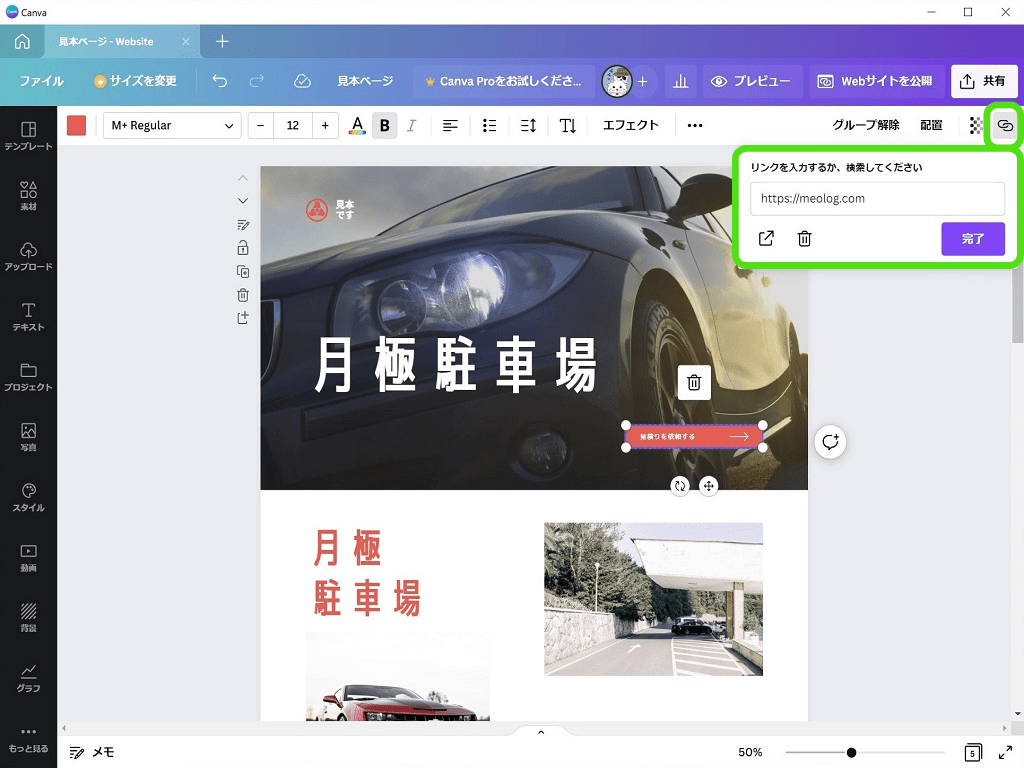
ボタンをクリックしたときのリンク先を追加します。
ボタンを選択した状態で・・・
右上の「リンク」のアイコンをクリックします。
ボックス内にリンク先URLを入力します。
今回は「当サイトのURL」を入力して「完了」をクリックします。
以上でボタンとリンクの追加は完了です。
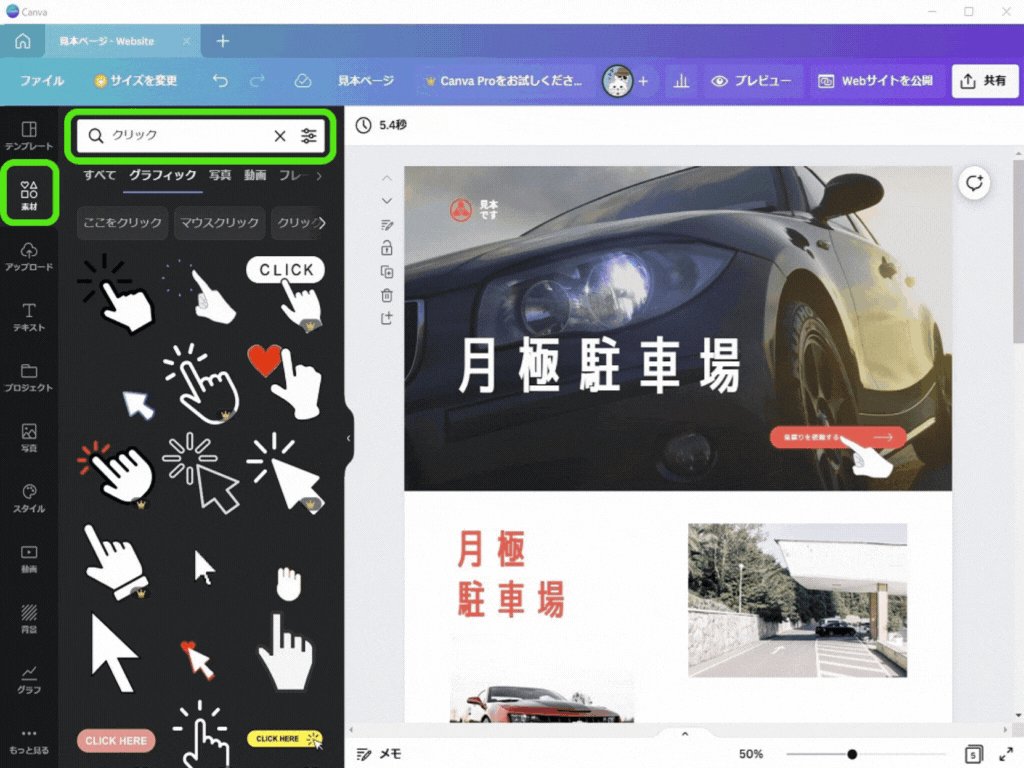
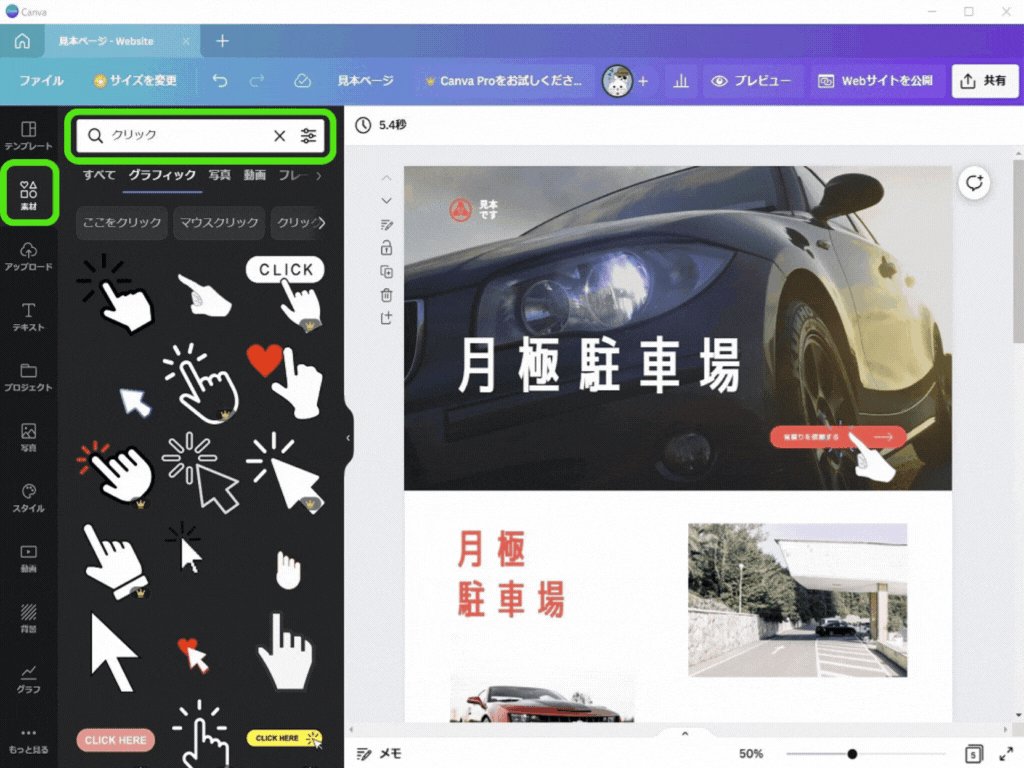
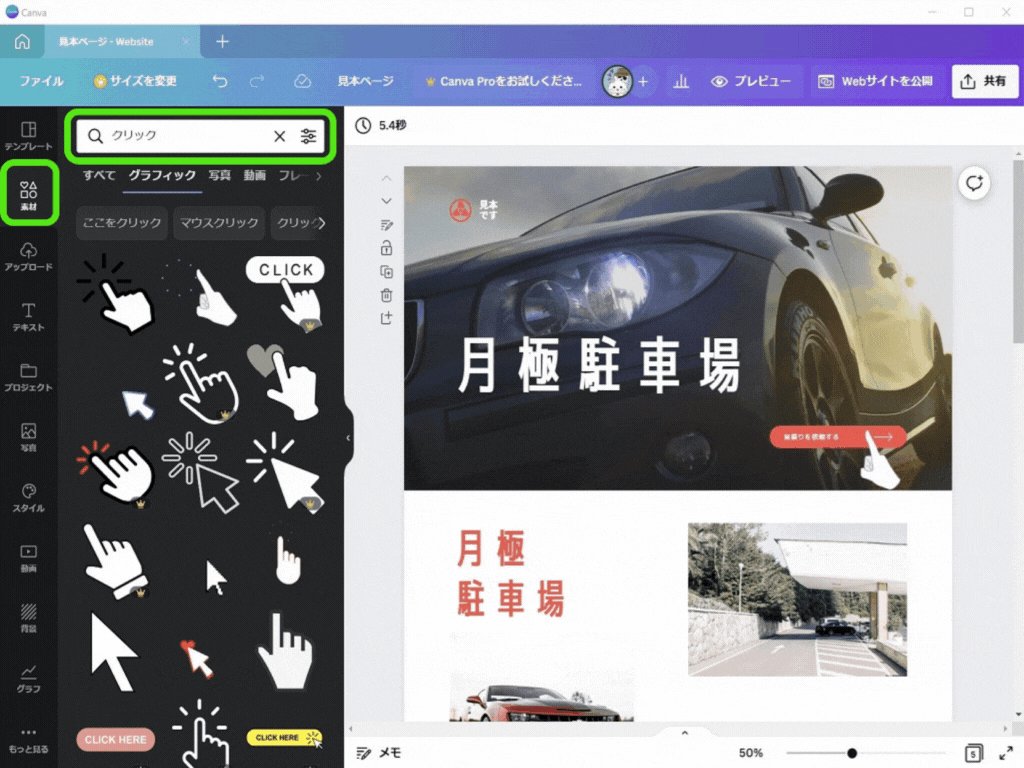
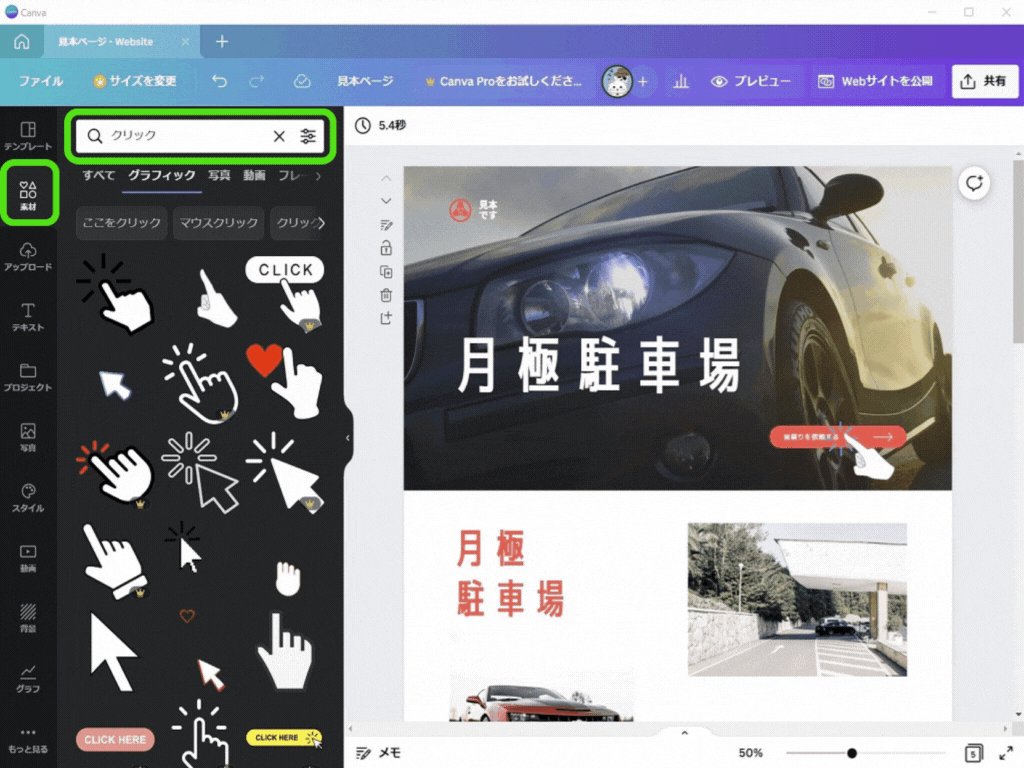
アニメーションを追加すると、より良いデザインに!

ボタンの近くにアニメーションを追加しましょう。
左の「素材」をクリックして、検索ボックスに「クリック」と入力します。
使いたいアニメーションをクリックします。
サイズと位置を調整します。
たったコレだけで、動きのあるホームページに仕上がります。
ぜひ活用してください。
作成方法【7】Google Map・YouTubeなどの追加
Canvaは外部のコンテンツを埋め込むことができます。
例えば・・・
- Google Map
- YouTube動画
- インスタグラムなどのSNS
- QRコード など
ホームページにこれらが入っていると分かりやすい!
見る人にとって親切で、魅力的なデザインになります。
追加方法を順に見ていきましょう。
Google Mapの追加

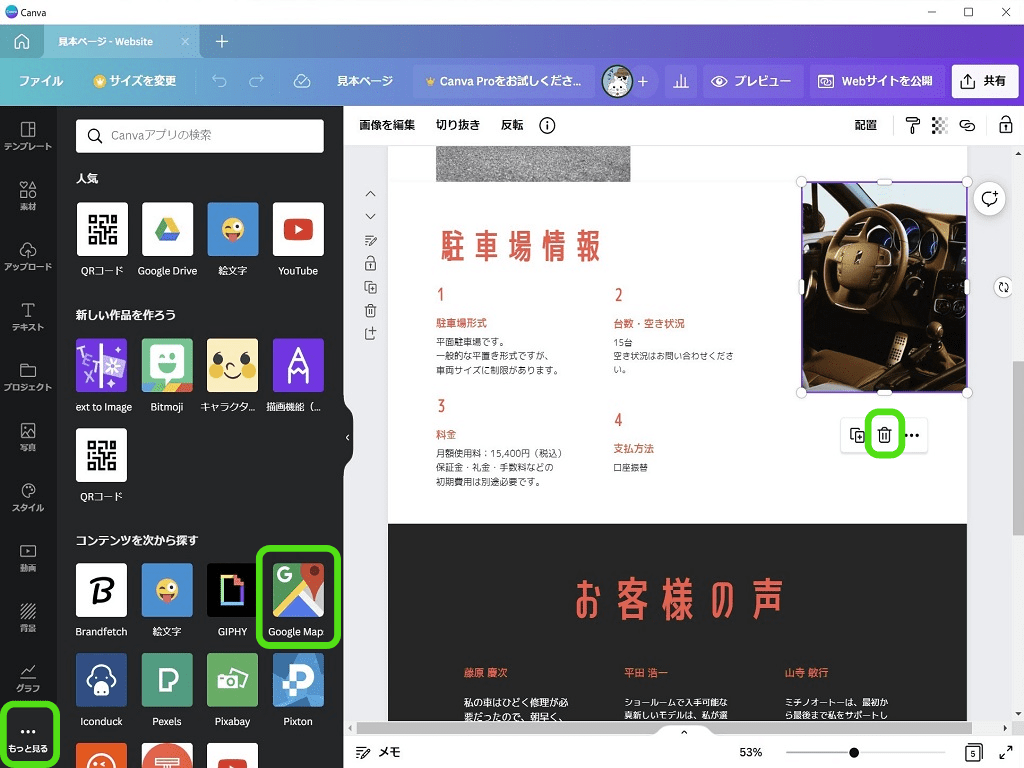
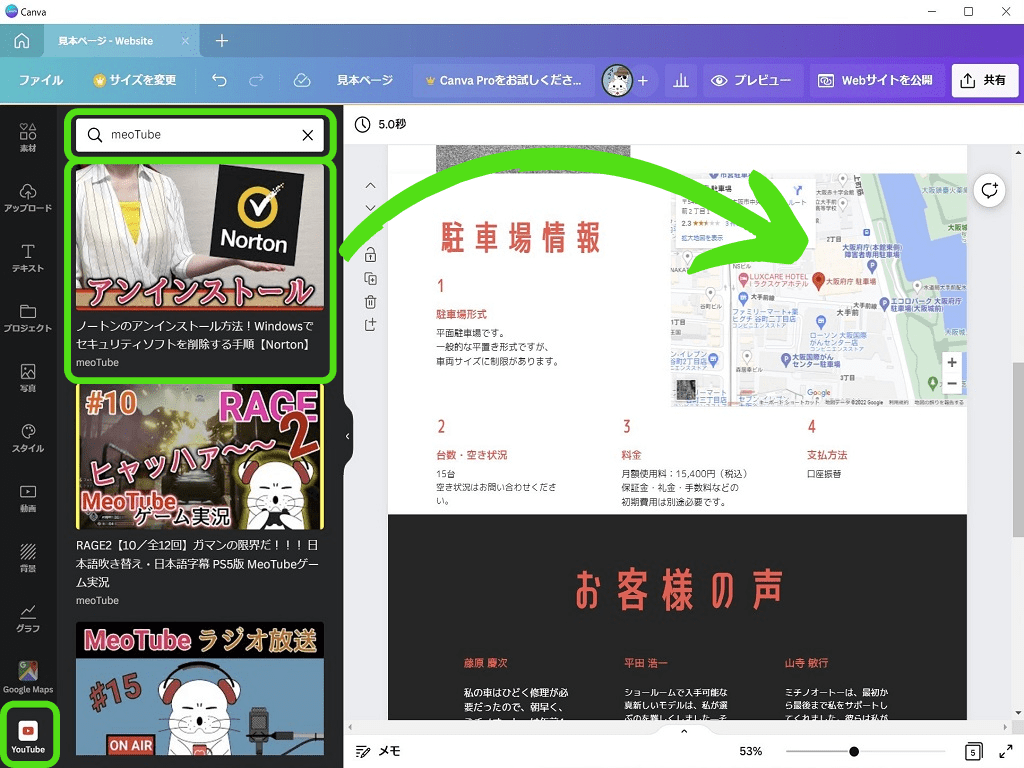
3ページ目の画像がある場所にGoogle Mapを追加します。
画像を選択して「ゴミ箱のアイコン」をクリックします。
すると画像が削除されます。
左の一番下にある「…もっと見る」をクリックします。
表示の中から「Google Map」をクリックします。

Google Mapが表示されます。
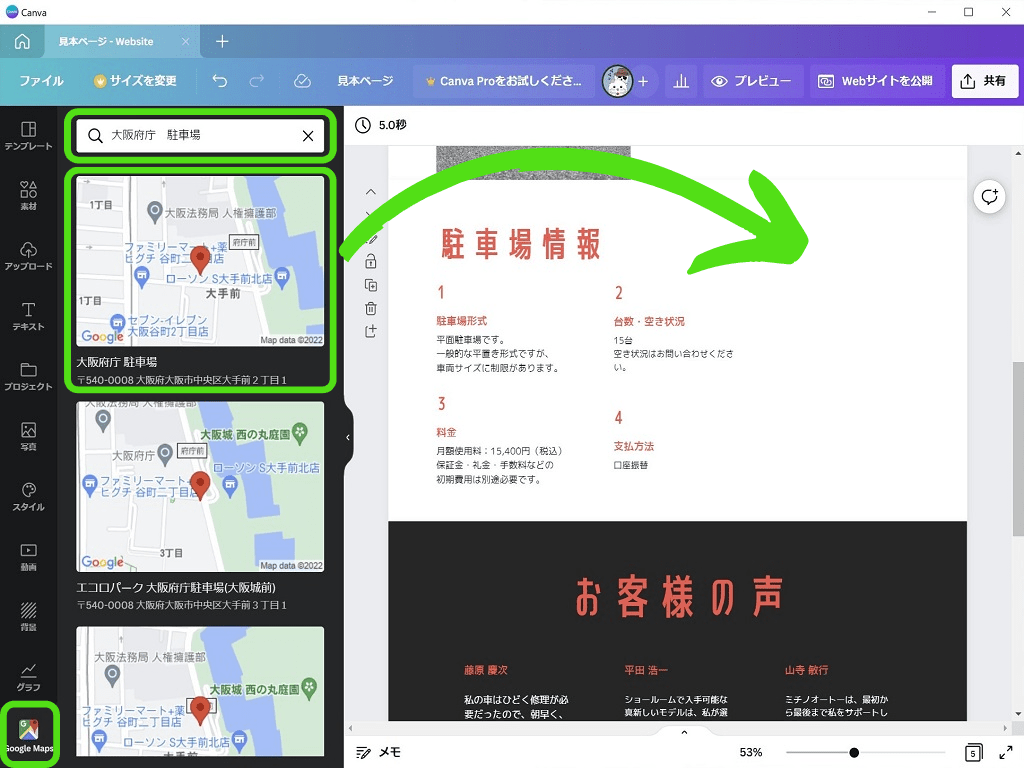
検索ボックスに「キーワードまたは具体的な住所」を入力すると絞り込み検索ができます。
今回は仮に・・・
「大阪府庁 駐車場」だとしましょう!
検索結果の一番上に表示された地図を追加します。
ドラッグ&ドロップまたはクリックすると追加できます。

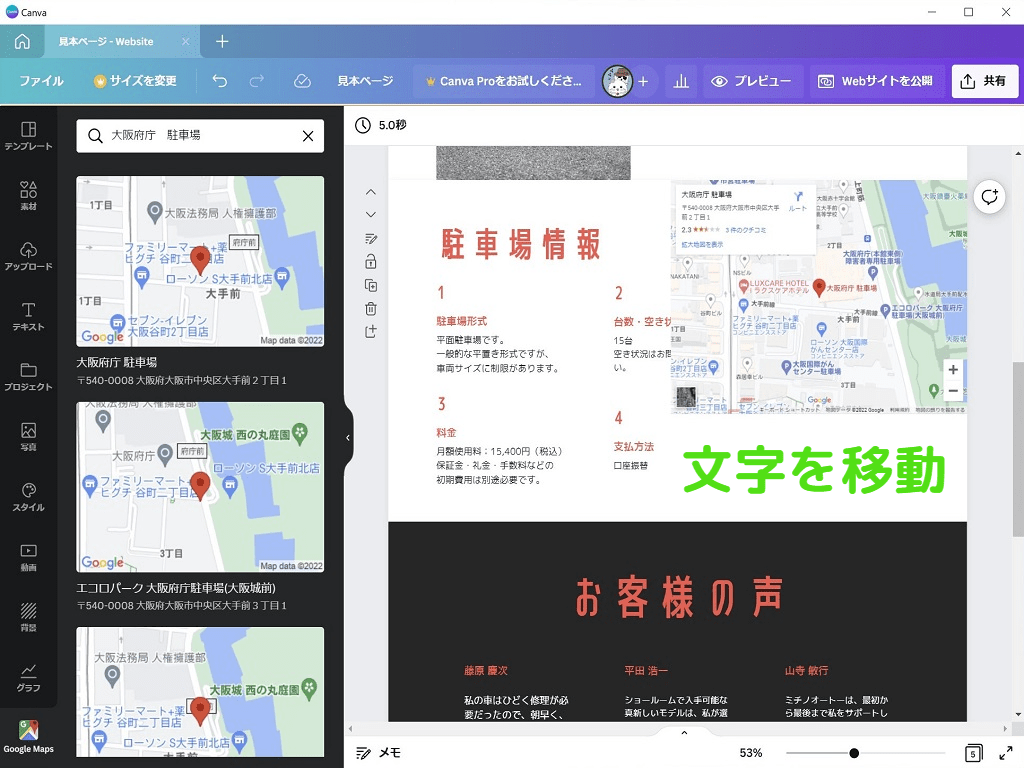
Google Mapの追加はできましたが・・・
地図と文字が重なっています。
文字を移動させましょう!
文字を選択した状態で・・・
上下左右にドラッグすると移動できます。
グループ化しておくと移動がラクに操作できます。

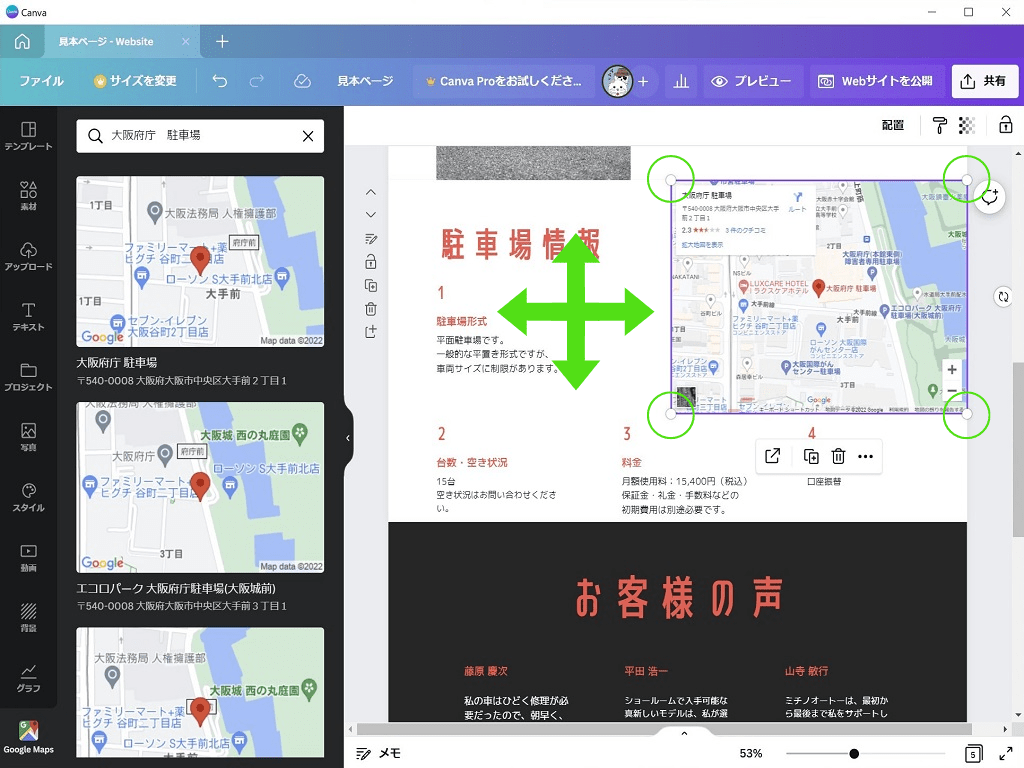
地図のサイズや位置の調整はかんたんです。
地図をクリックして選択した状態で・・・
- 丸にカーソルをあてて矢印の方向へ動かすと「サイズ変更」
- 上下左右にドラッグすると「位置が移動」
自分好みにカスタマイズしましょう。
以上でGoogle Mapの追加は完了です。
YouTube動画の追加

今回作成するホームページにはYouTube動画を追加しませんが・・・
参考までに追加方法を紹介します。
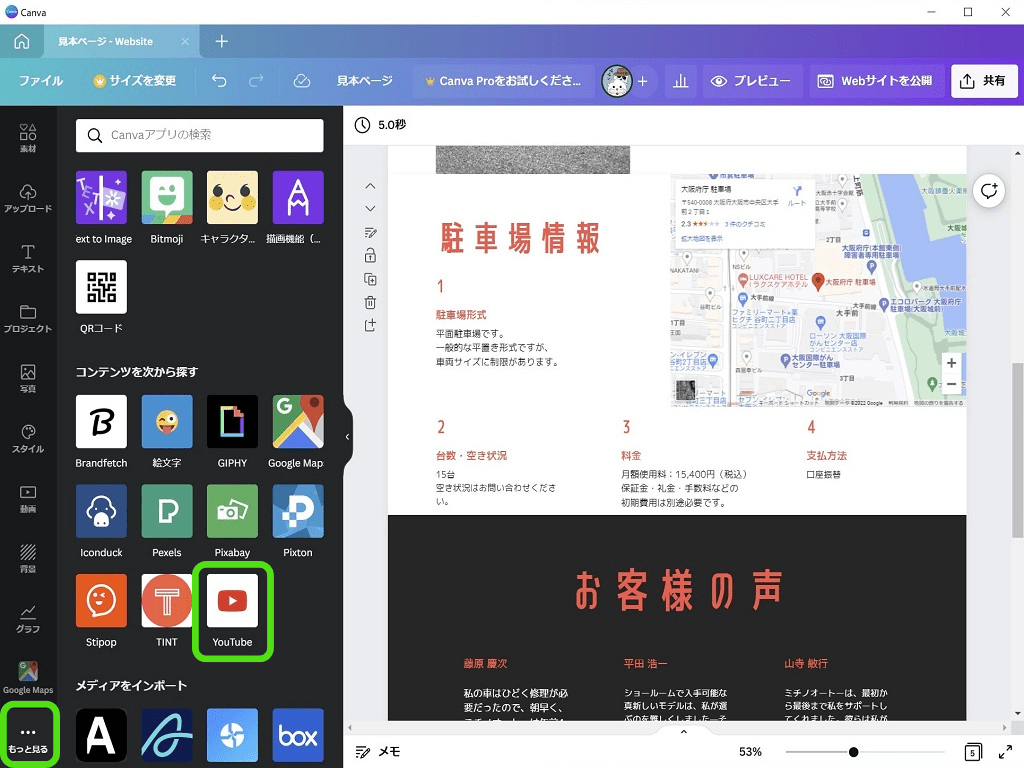
左の一番下にある「…もっと見る」をクリックします。
表示の中から「YouTube」をクリックします。

YouTube動画が表示されます。
検索ボックスに「キーワードまたはチャンネル名」を入力すると絞り込み検索ができます。
今回は「meoTube」と入力します。
meoTubeは私たち夫婦が運営するYouTubeチャンネルです。
どうぞよろしくお願いします (^^♪
検索結果にYouTube動画が表示されました。
追加したい動画をドラッグ&ドロップまたはクリックすると追加できます。
キーワードやチャンネル名で動画が見つからないことがあります。
その場合、検索ボックスに「動画のリンク先URL」を直接入力すると表示されます。
Google MapとYouTube動画の追加方法を解説しました。
インスタグラムなどのSNS・QRコードなども同様の手順で追加することができます。
多くのコンテンツに対応しているのは嬉しいポイント!
デザイン性の高いホームページを作るには欠かせない機能です。
作成方法【8】ナビゲーションあり・なしの選択

Canvaではナビゲーション「あり」「なし」の選択ができます。
ナビゲーションとは、Webサイト上部に表示されるメニューのことです。
個人的には・・・
ページが多い場合はナビゲーション「あり」
シングルページのような少ないページでは、ナビゲーション「なし」で良いかと思います。
Webサイト公開時の設定でナビゲーションあり・なしを選択します。(作成方法【10】で解説)
ナビゲーション「あり」を選択する場合、各ページにタイトルを入力しましょう。
「なし」を選択する場合、作成方法【9】へ進んでください。

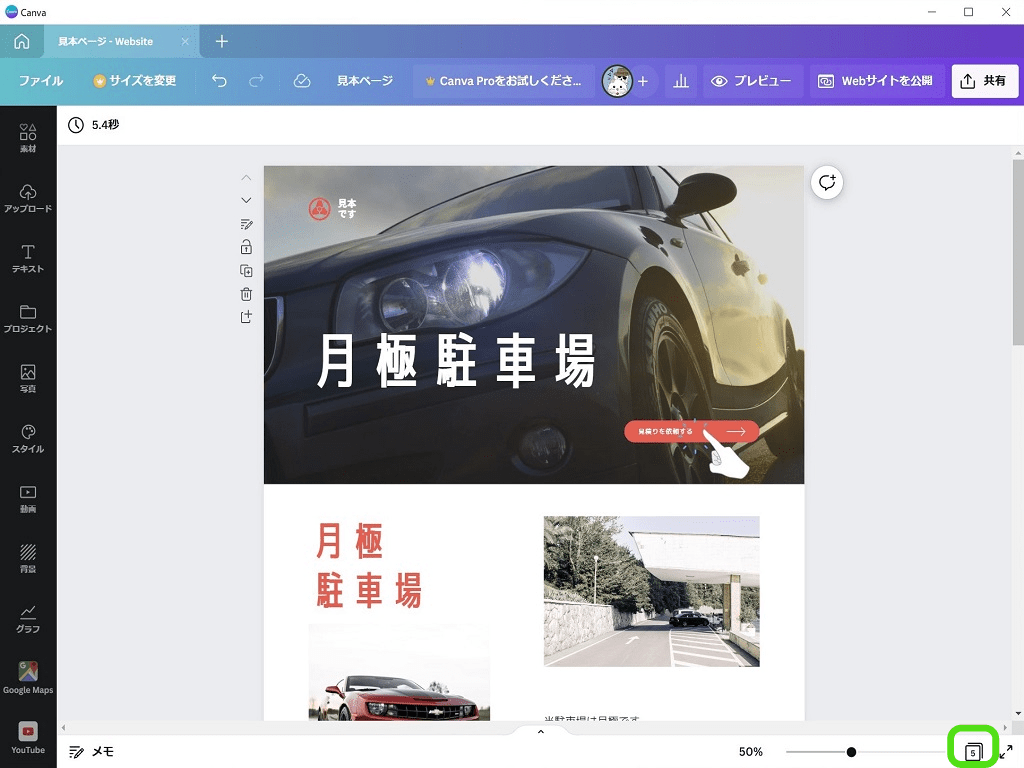
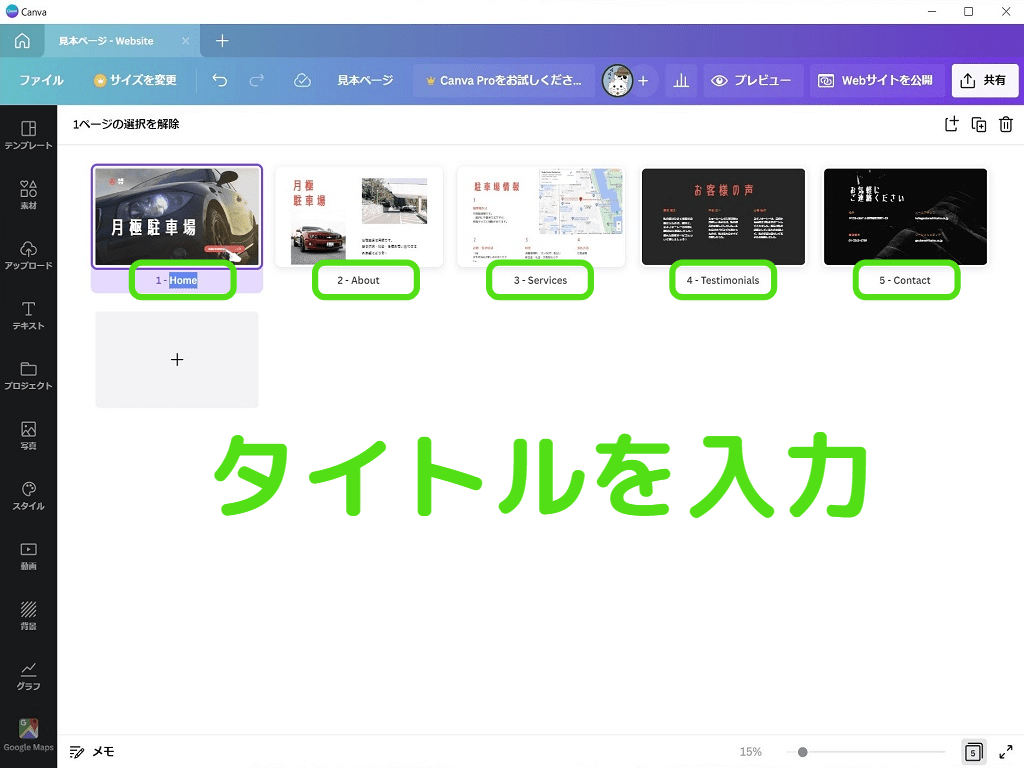
右下の「グリッドビュー」をクリックします。

5つのスライドが表示されています。
各ページに「タイトル」を入力しましょう。
ここで入力した文字がメニューとして表示されます。
1ページ目なら「HOME」「TOP」などがオススメです。
ページの内容に合わせて「サービス」「連絡先」「お問い合わせ」など任意の文字を入力します。
以上でナビゲーション「あり」の場合の設定は完了です。
作成方法【9】公開前のチェック(プレビュー)

作成方法【1】から【8】でホームページのデザインは完成です。
公開前に最終確認しましょう。
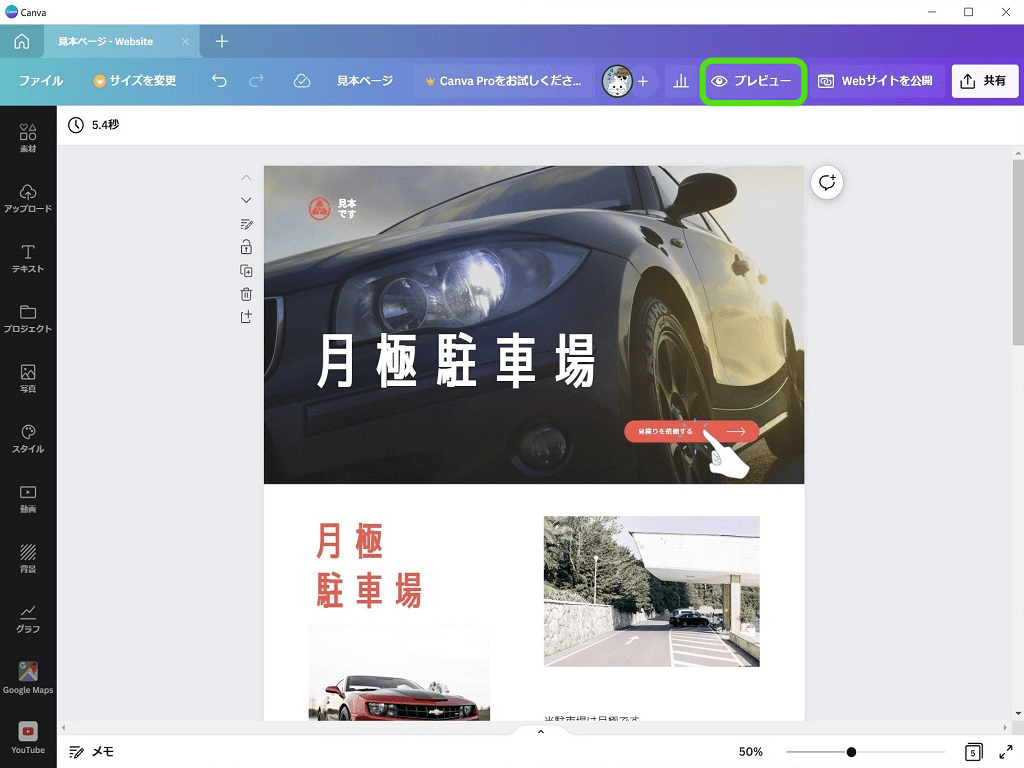
「プレビュー」をクリックします。
必ずチェック!
- デザインやレイアウトは崩れていないか?
- 誤字脱字はないか?
- 文字や画像のサイズは適切か?
- ボタンのリンク先は正しいか?

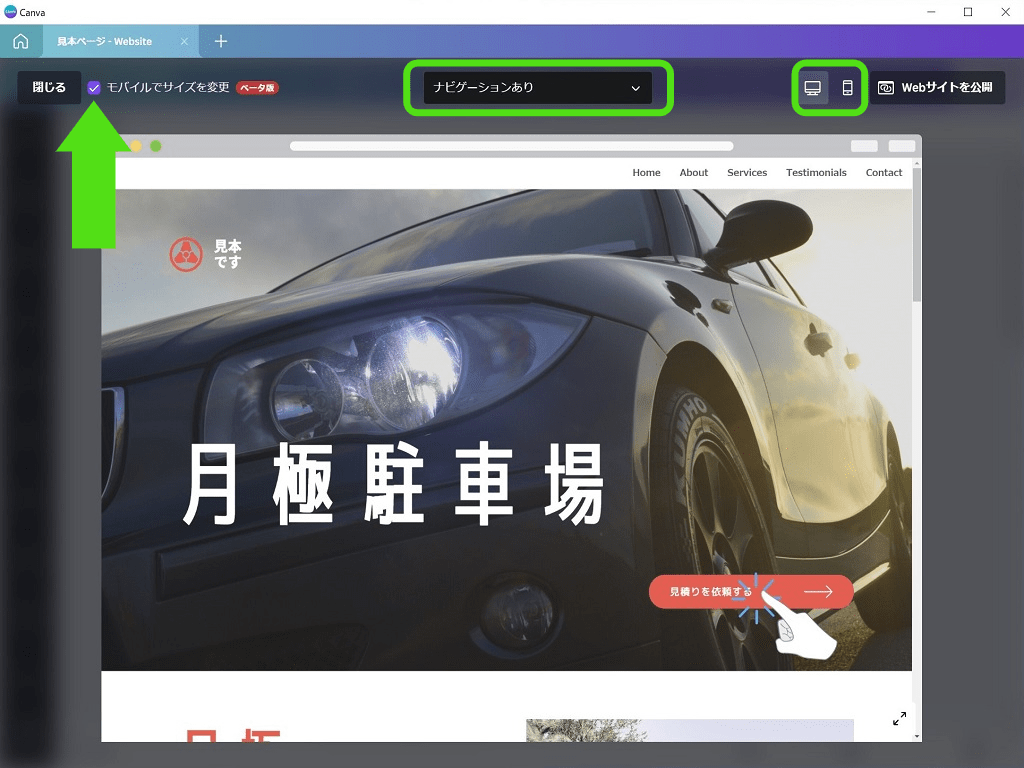
パソコン画面で見たときのプレビュー画面が表示されています。
中央のタブを開くと、ナビゲーション「あり」「なし」を切り替えての確認ができます。
左にあるモバイルでサイズを変更には「チェック」を入れておきます。
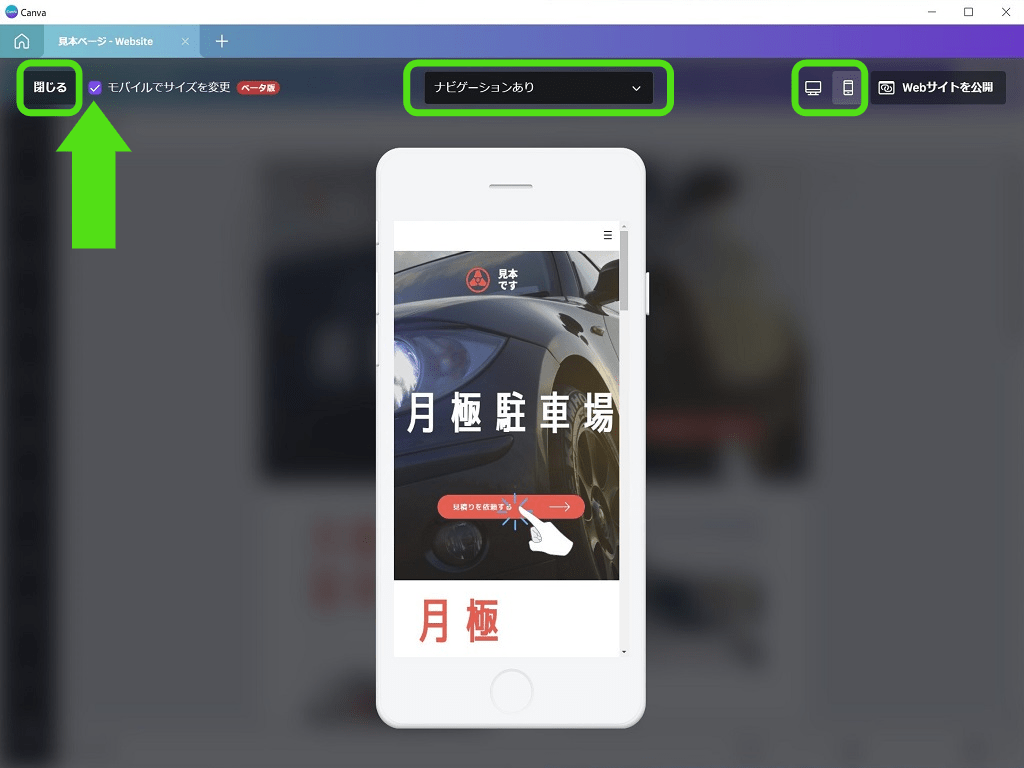
右上の「スマホのアイコン」をクリックします。

スマホ画面で見たときのプレビュー画面が表示されています。
中央のタブを開くと、ナビゲーション「あり」「なし」を切り替えての確認ができます。
左にあるモバイルでサイズを変更には「チェック」を入れておきます。
パソコン・スマホ、各デバイスで表示される画面を確認できたら、「閉じる」をクリックします。
なにか問題があれば修正しましょう。
以上で公開前のチェックは完了です。
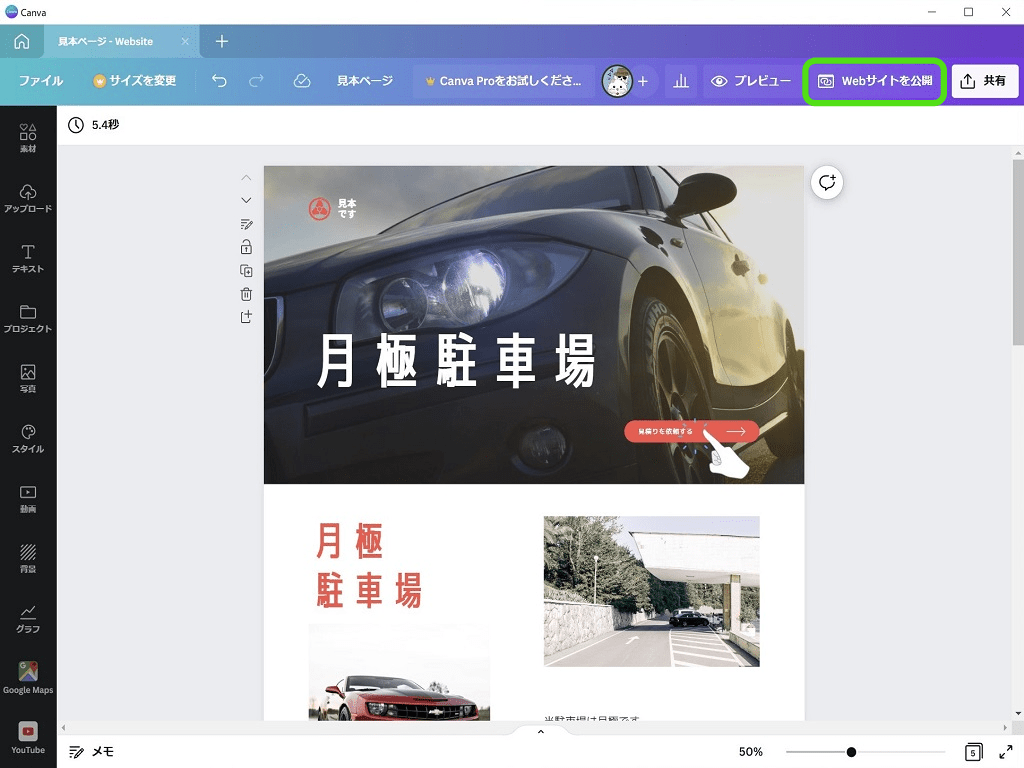
作成方法【10】Webサイトを公開

ホームページを公開するため、各種設定を進めます。
「Webサイトを公開」をクリックします。

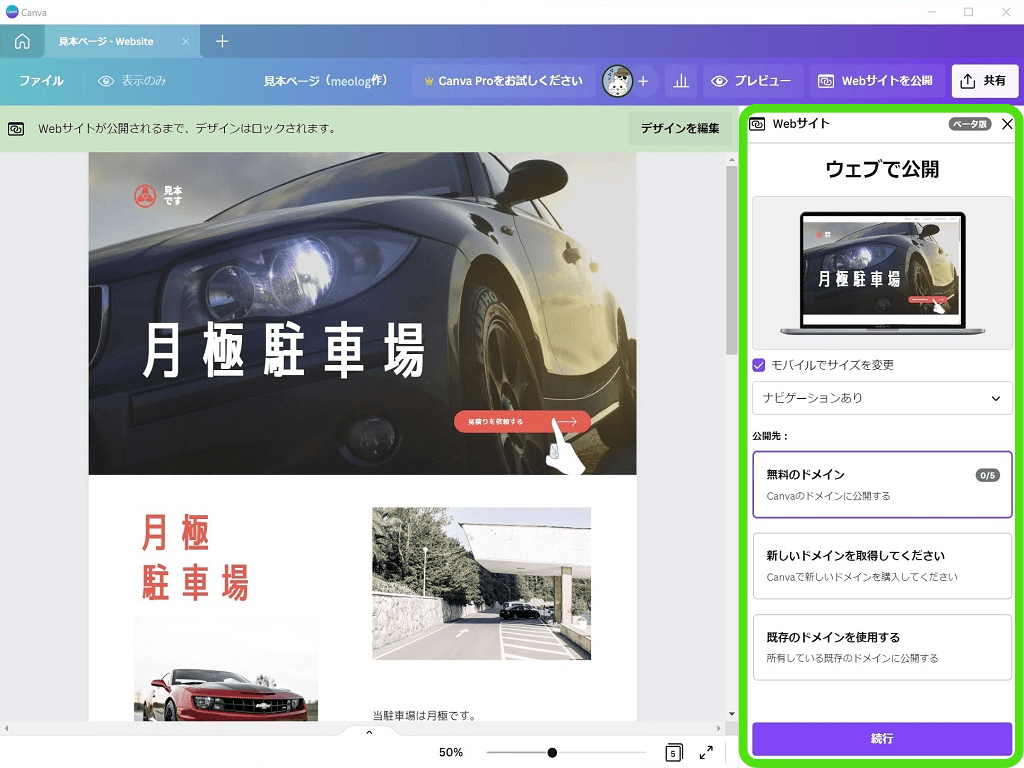
モバイルでサイズを変更には「チェック」を入れます。
「ナビゲーションあり」「ナビゲーションなし」を選択します。
無料で公開するには・・・
「無料のドメイン」→「続行」をクリックします。
参考
ドメインとはインターネット上の住所のこと。Webサイトがどこにあるかを判別するための情報として利用します。
Canvaでは3つの中からドメインを選択できます。
- 無料のドメイン
- 新しいドメインを取得(有料)
- 既存のドメインを使用(有料・Canva Pro)
1は無料、2と3は有料での公開になります。
2は「〇〇〇.comなど」利用可能なドメインを検索して購入することができます。
料金は1年あたり2,000円前後、継続的に費用が発生します。
3はCanva Pro限定です。
自分が所有する既存のドメインがある場合、Canva Webサイトと連携させることができます。
ホームページ公開後・・・
アクセス数・ページビュー数・クリック数などを計測できるアナリティクス機能や他にも役立つ機能が搭載されています。

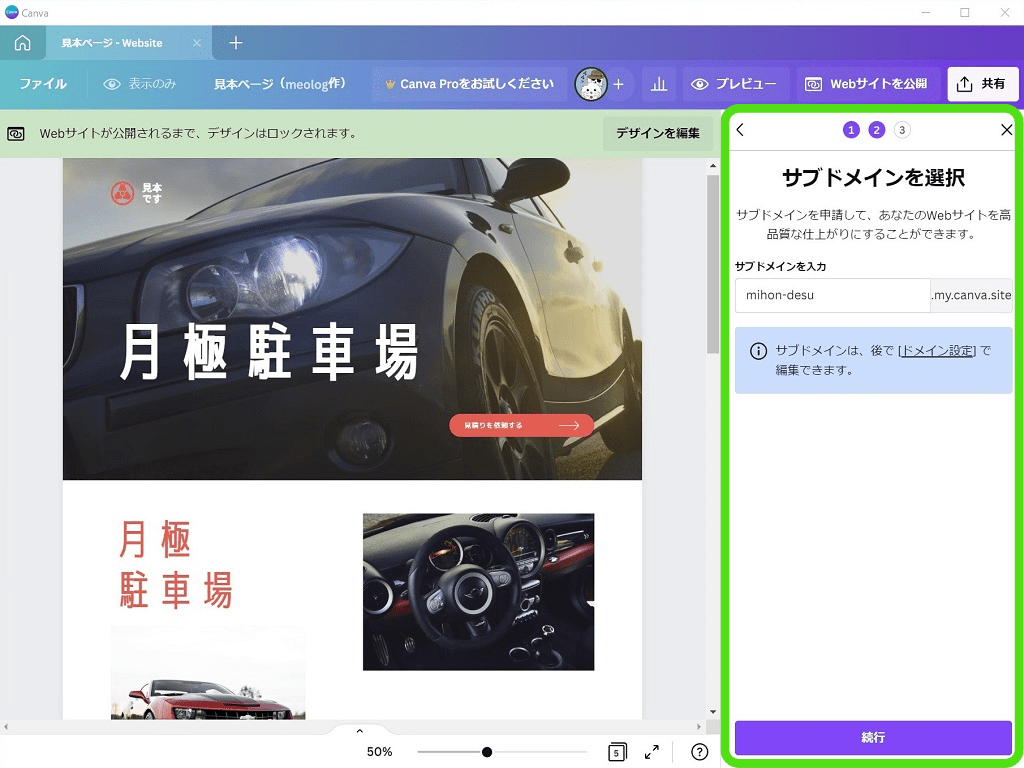
1の「無料のドメイン」を選択すると、サブドメインの入力画面が表示されます。
ボックス内に「任意の文字」を入力→「続行」をクリックします。
今回は「mihon-desu」と入力します。
「mihon-desu」の部分が無料で付与されるサブドメインです。
「.my.canva.site」の部分は変更できません。
サブドメインですが・・・
すでに誰かが取得済みの場合は「選択できません」と表示されます。
異なる文字で入力し直しましょう。

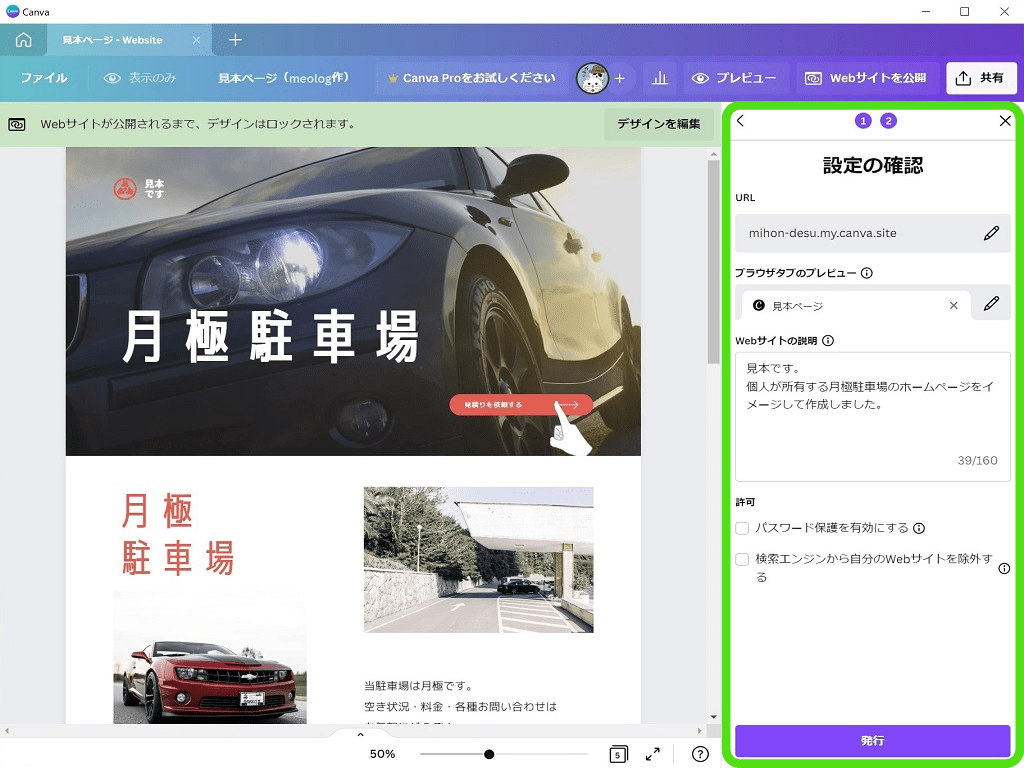
設定の確認をします。
URL・ブラウザタブの表示名を確認します。
Webサイトの説明欄には、160文字未満で説明文を入力します。
検索してきたユーザーにWebサイトの内容を伝えるための文章です。
いわゆるメタディスクリプションの部分になります。
今回は「見本です。個人が所有する月極駐車場のホームページをイメージして作成しました。」と入力します。
許可の設定も確認しましょう。
一般公開する場合は、どちらもチェックなしでOKです。
Webサイトへの訪問者を制限する場合、パスワード保護を有効にするに「チェック」を入れます。
訪問者に制限をかけない場合は、チェックなしにします。
Googleなどの検索エンジンで表示されたくない場合、「チェック」を入れます。
確認ができたら「発行」をクリックします。

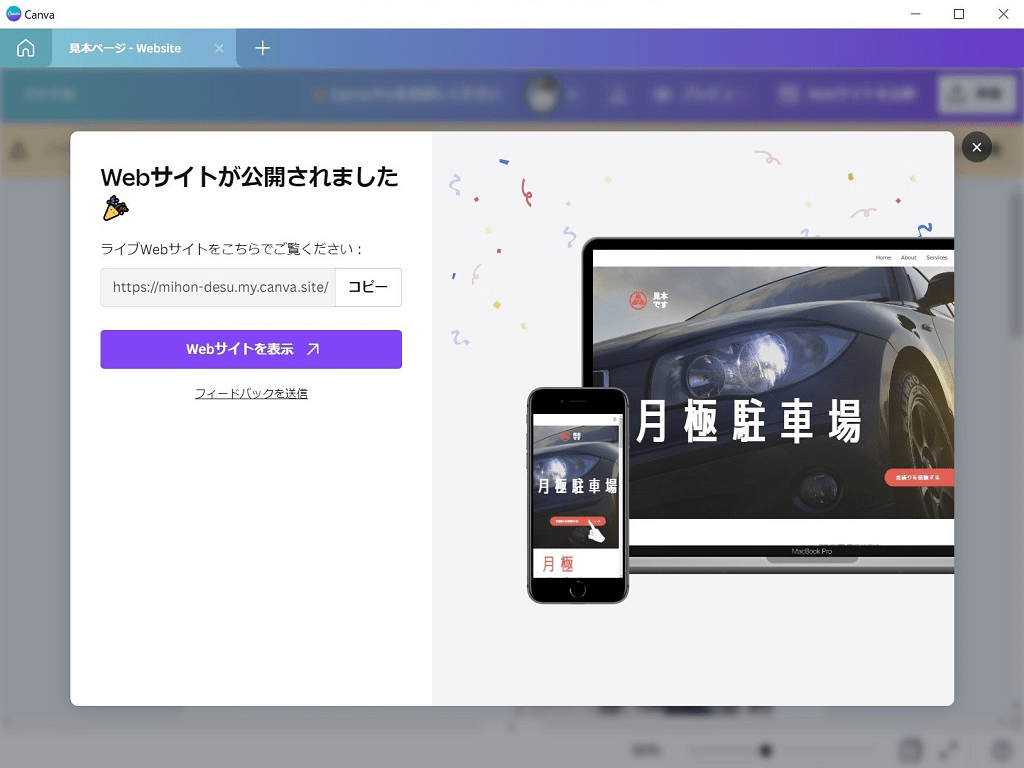
おめでとうございます!
ホームページが公開されました。
URLは「https://サブドメイン名.my.canva.site」になっていると思います。
お疲れ様でした (^^♪
Canva WebサイトのQ&A
晴れてホームページを公開できたわけですが・・・
いろいろ不安があるかもしれません。
そこで、Canva Webサイトの「Q&A」をいくつか紹介しておきます。
【Q1】本当に無料?あとから費用が発生しない?
無料プランで作成したホームページは、完全無料です。
あとから費用が発生することはありません。
ただし、無料で取得できるドメイン数は5つまで!
【Canva Pro】ならドメイン数を無制限に取得できます。
【Q2】ドメイン名を変更できる?
基本的にドメイン名は変更できません。
「.my.canva.site」の部分も変えられません。
サブドメイン名を変更したい場合、一度削除して再取得する必要があります。
ドメイン名にある「canva」が気になる場合、有料プランを選択するしかありません。
実際のところ・・・
canvaが入っていると、ドメインパワーが強くなります。
Googleなどの検索エンジンからの信頼度が高くなるため、canvaが入るメリットは大きいです。
URLの長さが気になる場合、短くスッキリさせる方法があります。
Bitly(ビットリー)
URLの変更はできませんが、短縮URLを作成できます。
ぜひ参考にしてください。
【Q3】Canvaで作成したホームページを非公開にできる?
Canvaで作成したホームページは非公開にできます。
デザイン編集画面の「Webサイトを公開」から「Webサイトを非公開にする」をクリックするだけでOK!
かんたんな操作で非公開にできます。
また、Webサイトへの訪問者を制限することもできます。(作成方法【10】で解説)
まとめ:Canvaでホームページ作成
はじめてのホームページ作成なら無料ツールで十分です。
Canva Webサイトのテンプレートは豊富な種類が揃っています。
HTMLやCSSのコードなどを書くための専門知識は必要ありません。
ホームページの作成から公開までを自分一人でできます。
起業したばかりの人や費用をかけたくない人には、圧倒的におすすめの【Canva】
あらためて、Canvaのメリットをまとめます。
Canvaでホームページを作成するメリット
- 無料
- かんたん
- 専門知識はなくてOK!
- パソコン、スマホアプリで操作できる
作成したホームページは、完全レスポンシブ対応です。
スマホ・タブレット・パソコンなど、あらゆるデバイスに自動で最適化してくれます。
ドメイン取得まで無料でできるのは素晴らしい!
ただし、王冠マークのデザインや機能は無料プランでは選択できません。
【Canva Pro】の機能になります。
Canva Proにすれば、画像や動画などは制限なしで使い放題!
ホームページ作成に役立つ機能が豊富なため、時間短縮につながります。
今なら【Canva Pro】を無料でお試しできますよ (^^♪
ホームページ作成をもっと手軽に、身近に楽しんでいただけると嬉しいです。